Rupan Balaji
Rupan Balaji
Rupan Balaji
Rupan Balaji

UX Case Study: "Nook" - Simplifying Apartment/Room Sharing in India
UX Case Study: "Nook" - Simplifying Apartment/Room Sharing in India
Introduction
In this UX case study, I will outline the process of designing the user experience for Nook, a mobile application that facilitates finding shared apartments or rooms for rent. The app targets individuals relocating to new cities for work or studies who prioritise privacy and prefer shared living arrangements over traditional options like PGs or hostels.
In this UX case study, I will outline the process of designing the user experience for Nook, a mobile application that facilitates finding shared apartments or rooms for rent. The app targets individuals relocating to new cities for work or studies who prioritise privacy and prefer shared living arrangements over traditional options like PGs or hostels.
Overview
Objective
Create an app that simplifies the process of finding shared apartments or rooms for individuals relocating to new cities.
Create an app that simplifies the process of finding shared apartments or rooms for individuals relocating to new cities.
Goal
Provide a seamless and user-friendly platform that simplifies the process of finding and managing shared accommodation, ensuring privacy, security, and transparency for both tenants and landlords. The goal is to become the go-to solution for individuals moving to new cities for work or studies, offering a trusted and efficient platform that fosters a sense of belonging and comfort in their new living environment.
Provide a seamless and user-friendly platform that simplifies the process of finding and managing shared accommodation, ensuring privacy, security, and transparency for both tenants and landlords. The goal is to become the go-to solution for individuals moving to new cities for work or studies, offering a trusted and efficient platform that fosters a sense of belonging and comfort in their new living environment.
Role
Product Designer
User Research, Interaction, Visual design, Prototyping & Testing.
User Research, Interaction, Visual design, Prototyping & Testing.
Understanding User Needs
User Research
Conducted interviews and surveys with individuals moving to new cities for work or studies.
Explored pain points, preferences, and expectations regarding shared accommodation.
Identified privacy, security, affordability, and convenience as key concerns among users.
Conducted interviews and surveys with individuals moving to new cities for work or studies.
Explored pain points, preferences, and expectations regarding shared accommodation.
Identified privacy, security, affordability, and convenience as key concerns among users.
Persona Development
Created personas representing diverse user segments, including students, working professionals, and migrants.
Persona profiles helped in empathizing with user perspectives and tailoring the app experience to their specific needs.
Created personas representing diverse user segments, including students, working professionals, and migrants.
Persona profiles helped in empathizing with user perspectives and tailoring the app experience to their specific needs.
Features and Mockup
Features
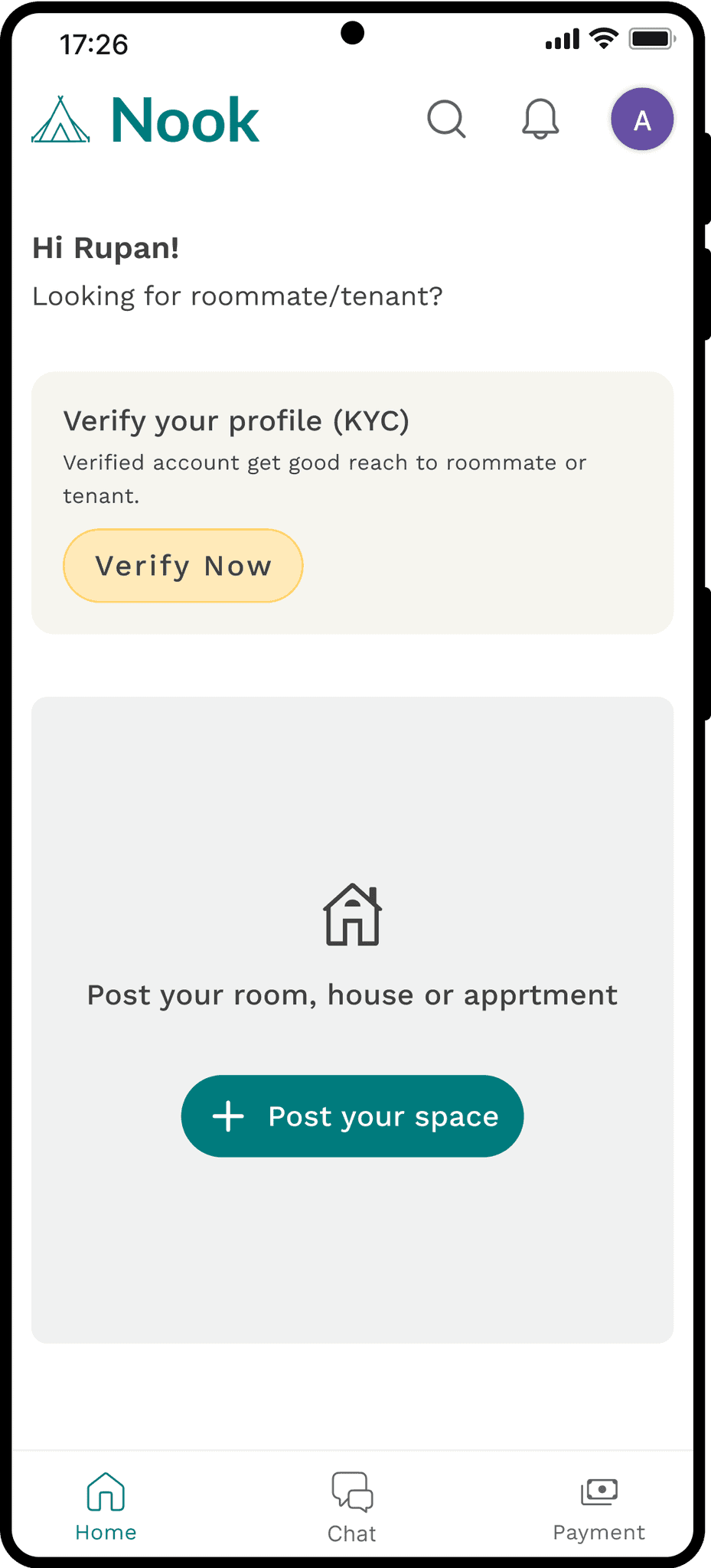
User Registration/Login.
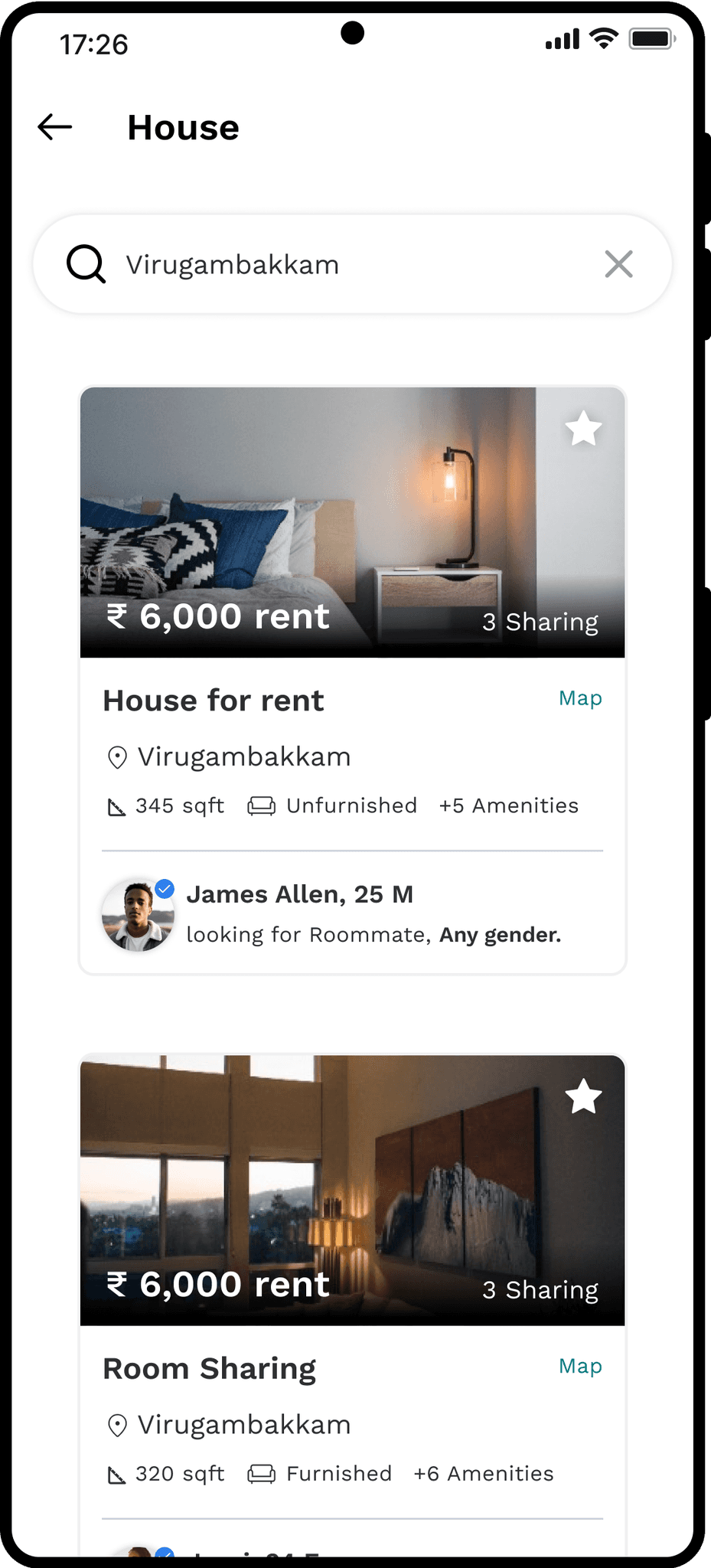
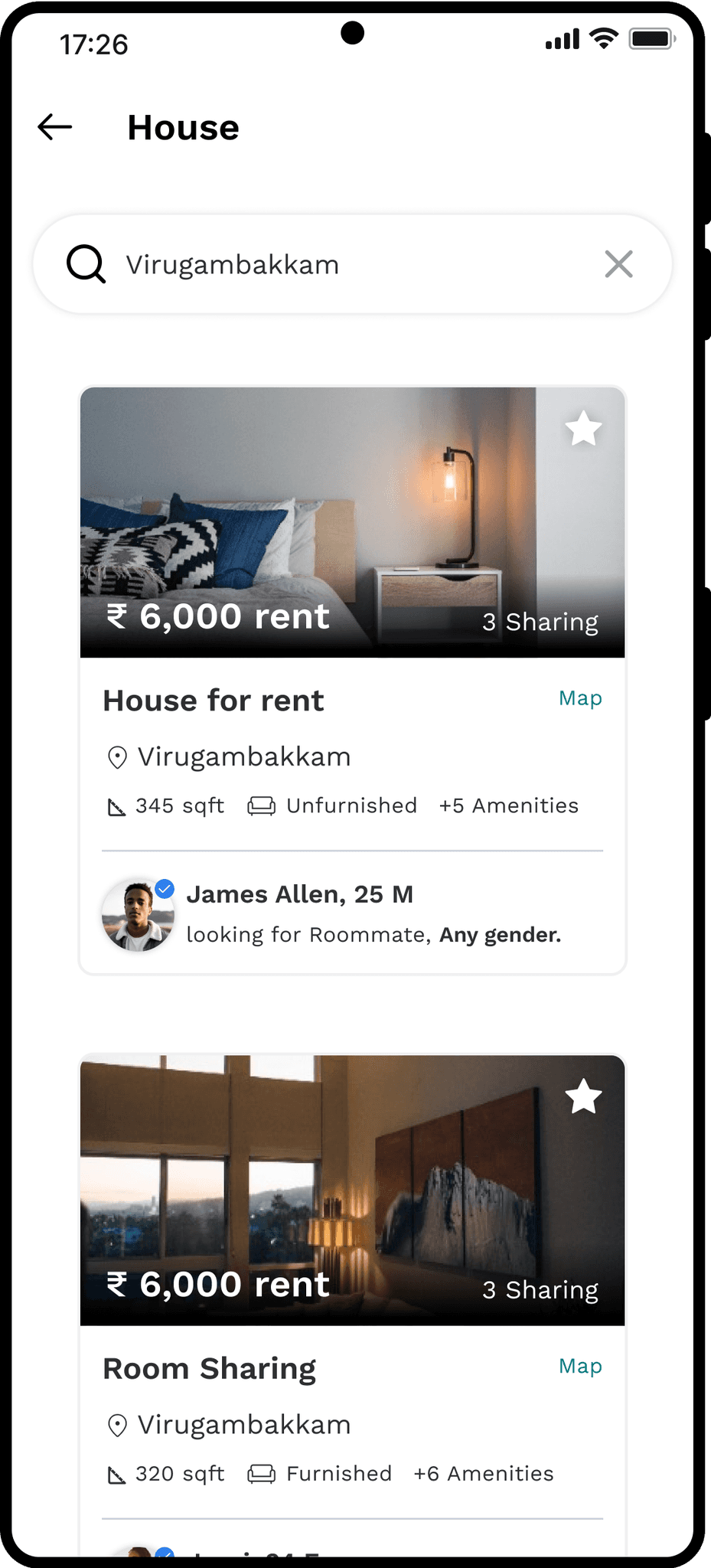
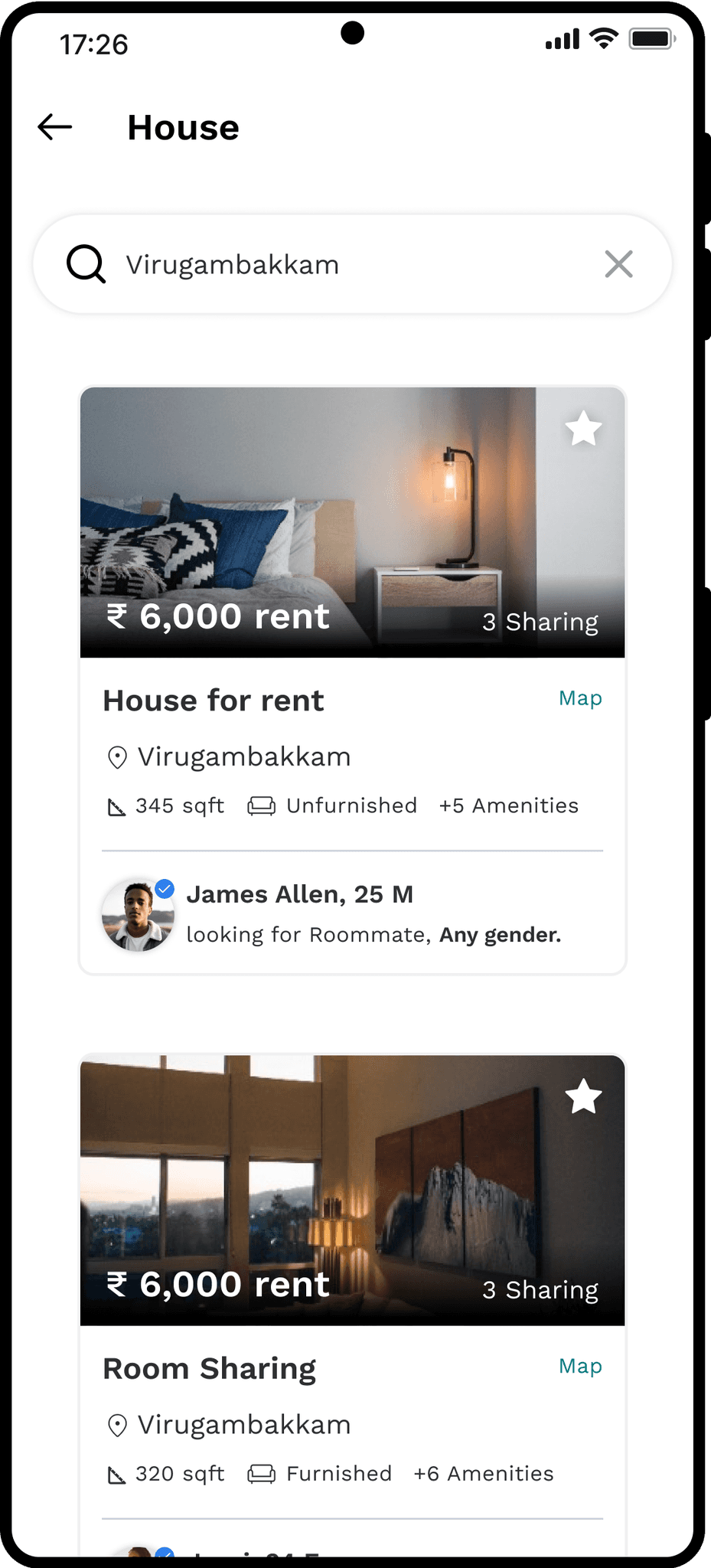
Search for Apartments/Rooms.
Filter/Search Options (Location, Budget, Amenities, Roommates Preferences).
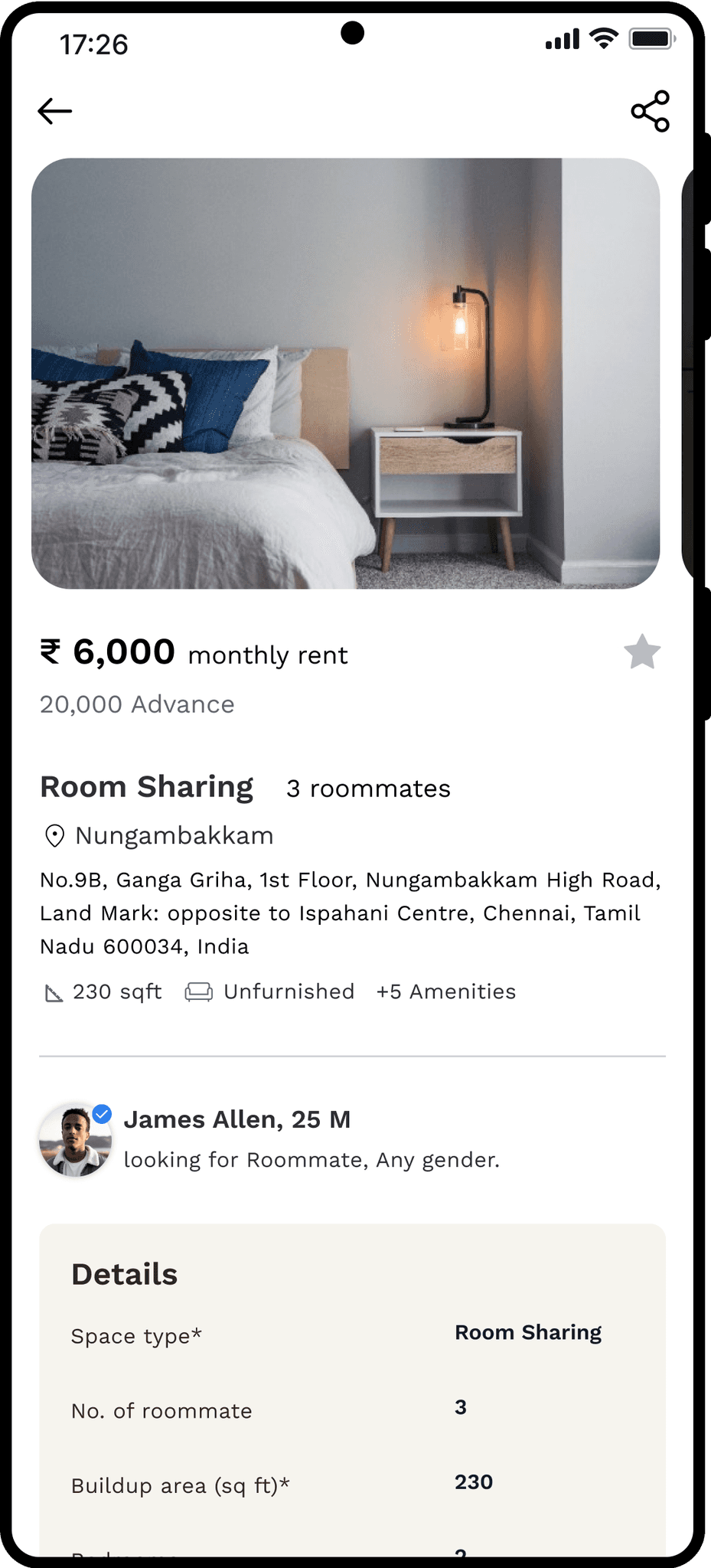
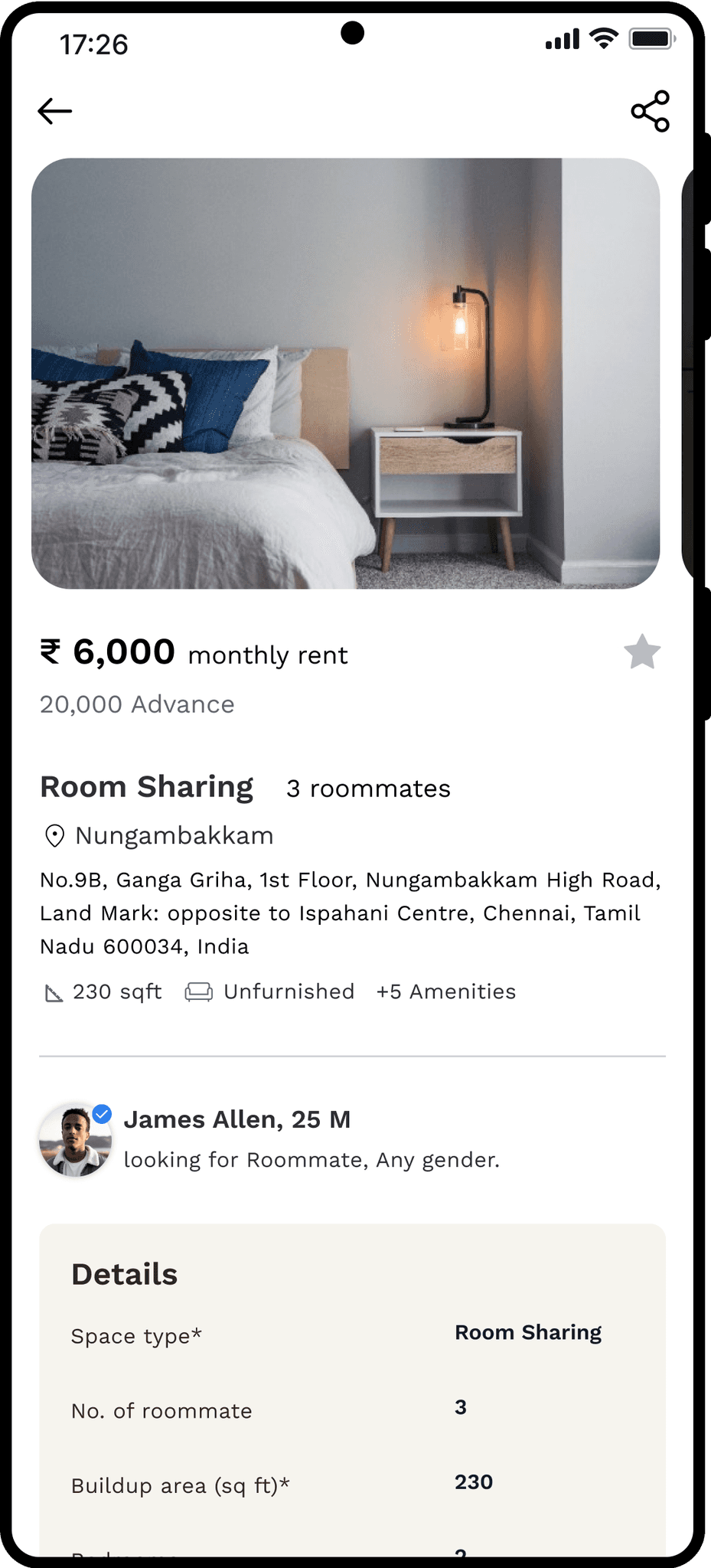
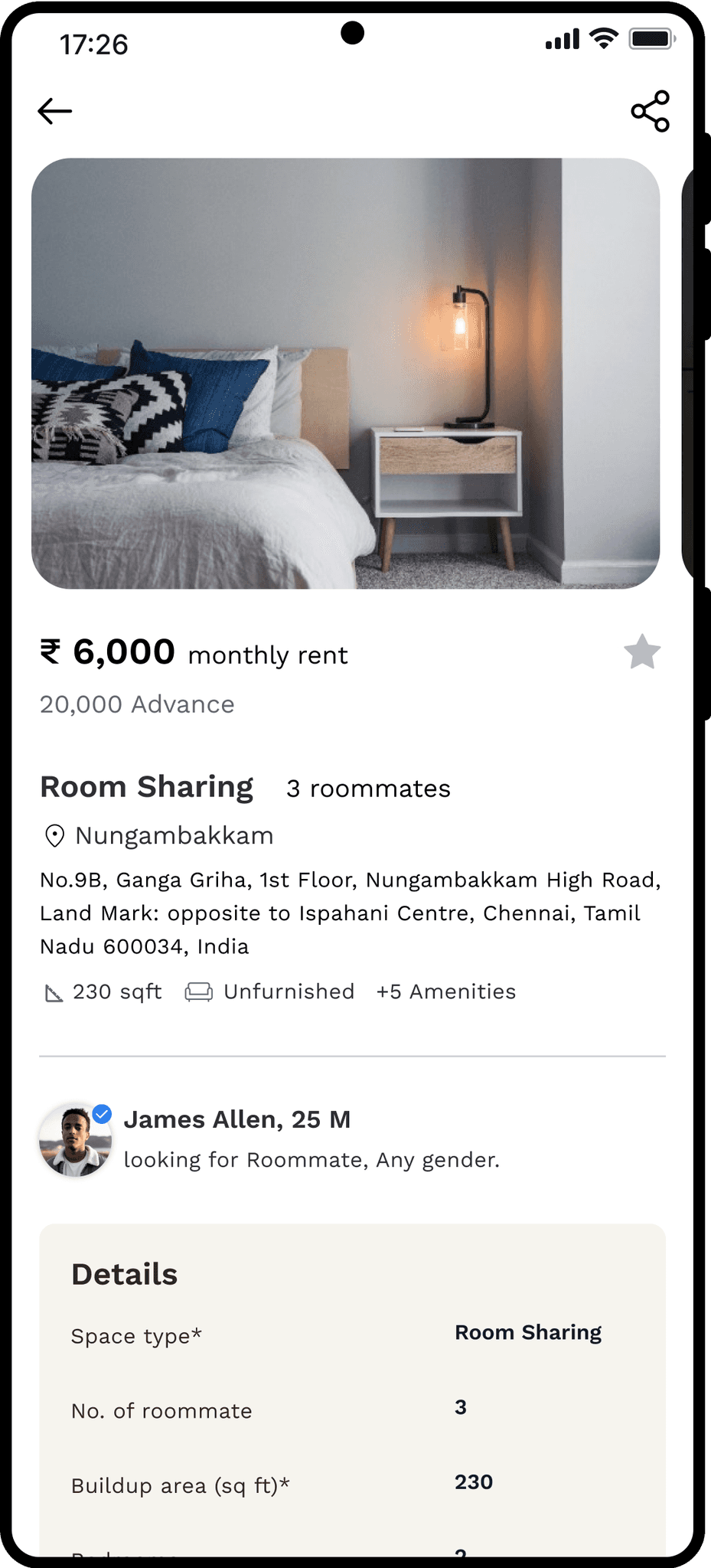
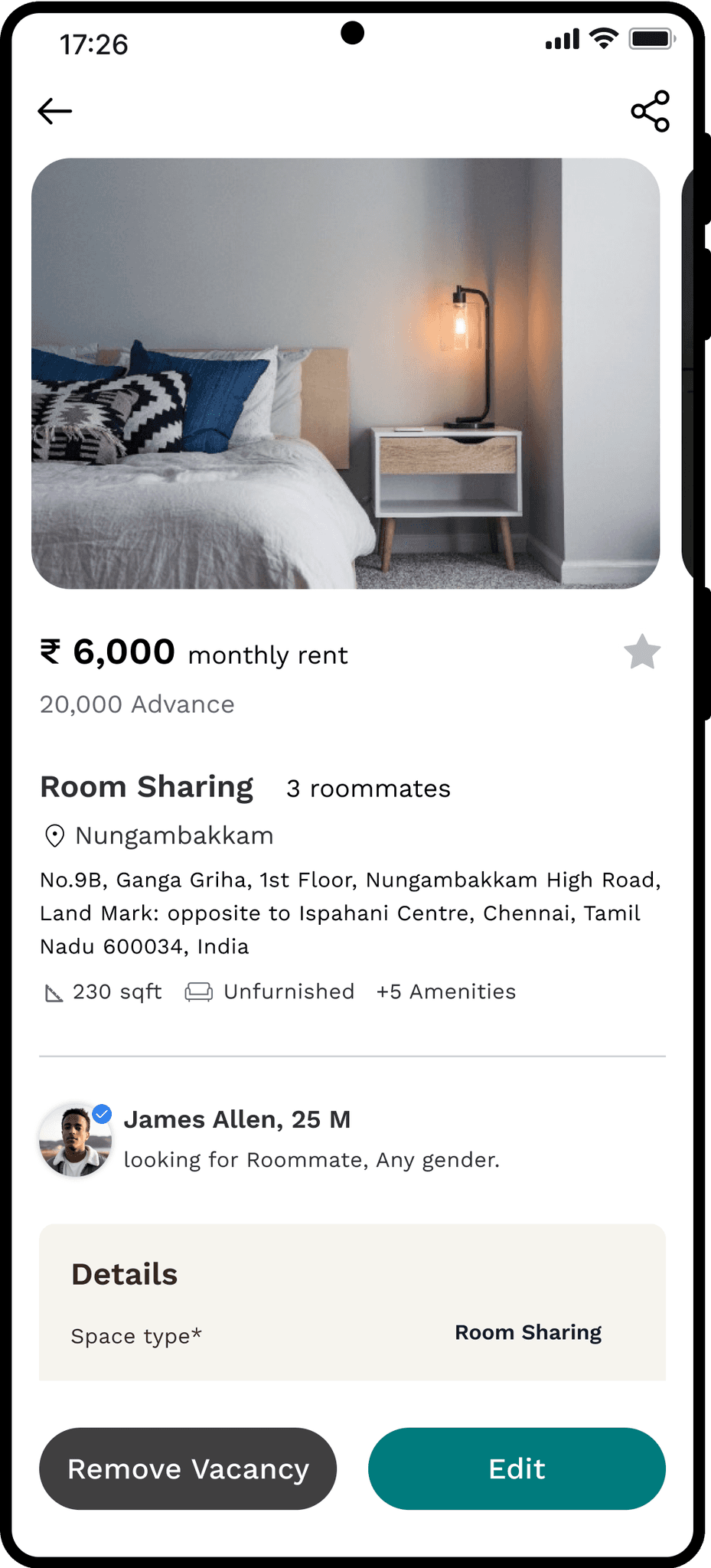
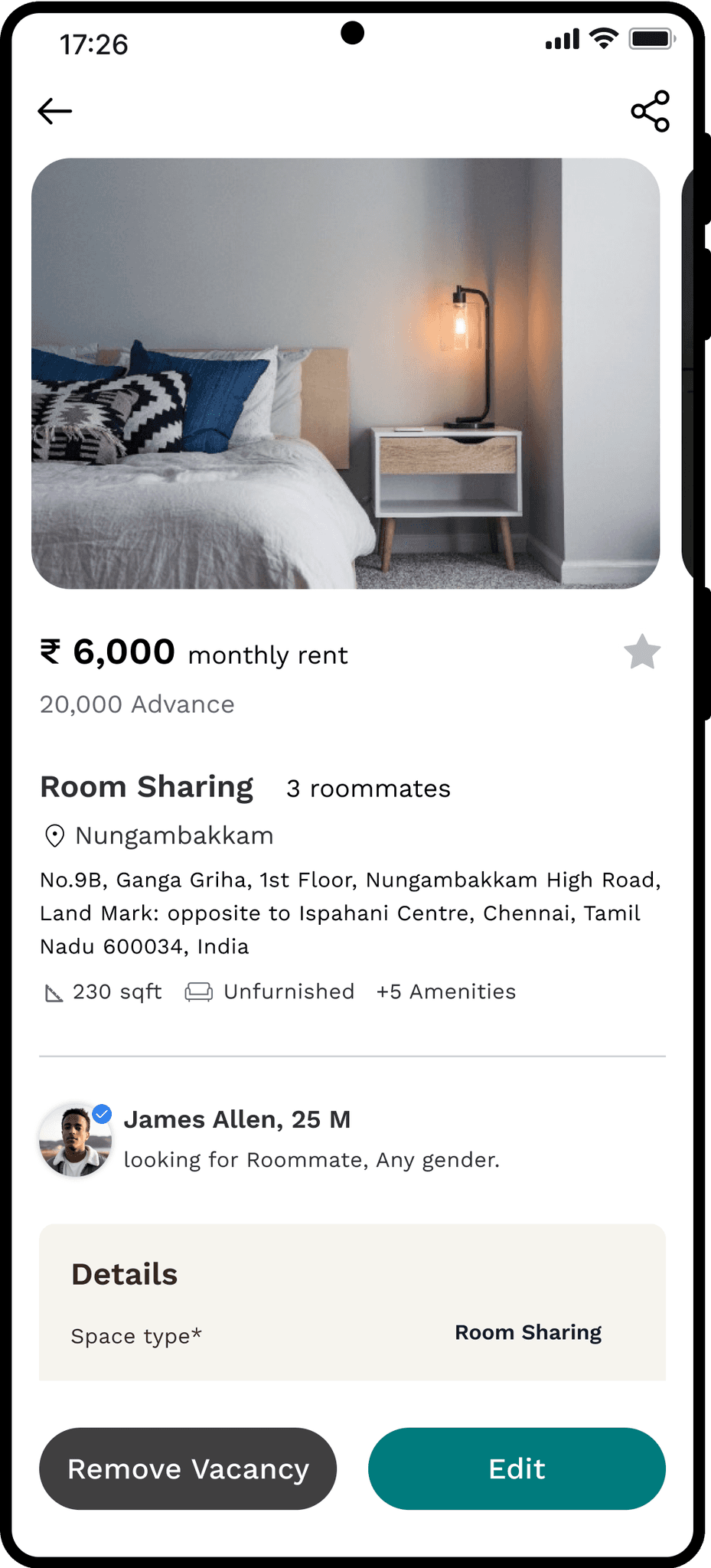
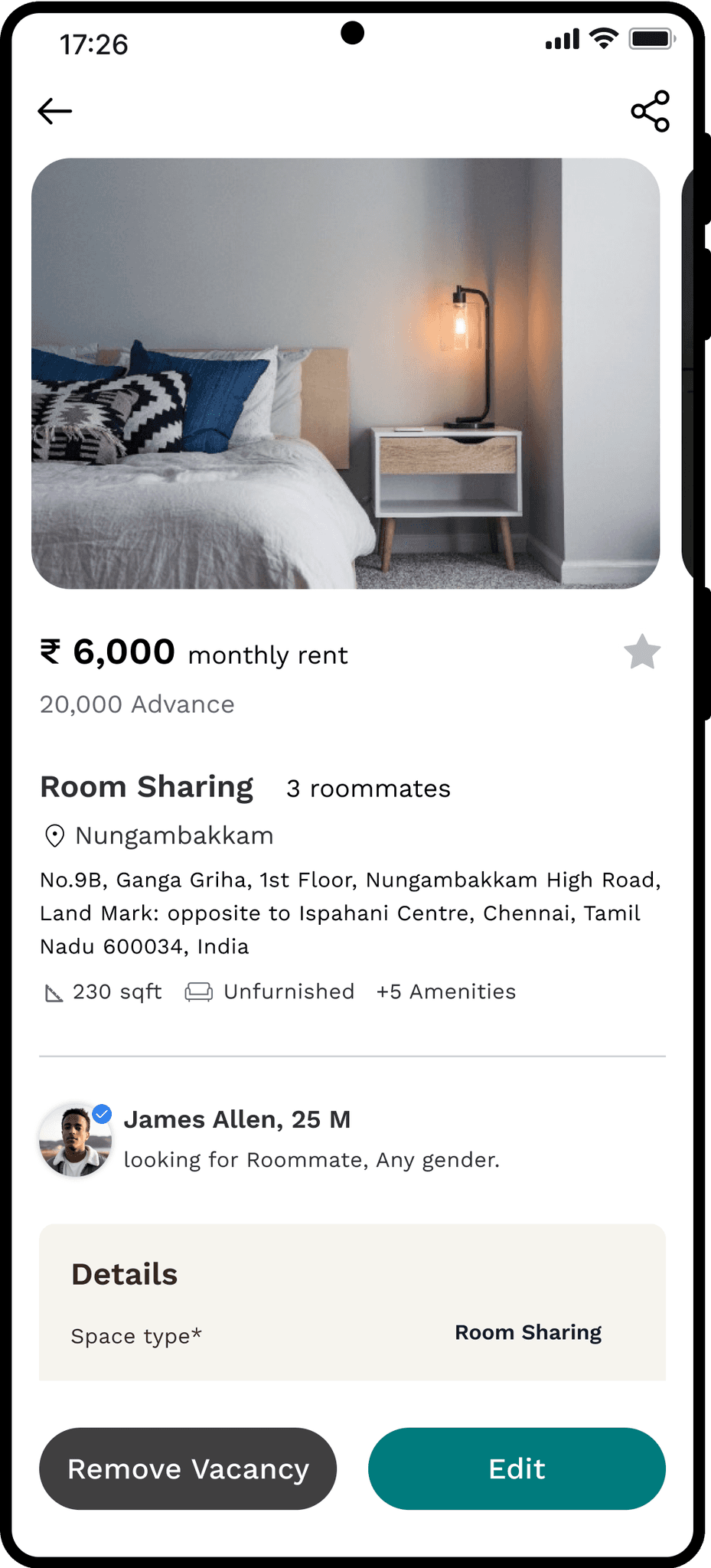
Property Listings with detailed Information and Images.
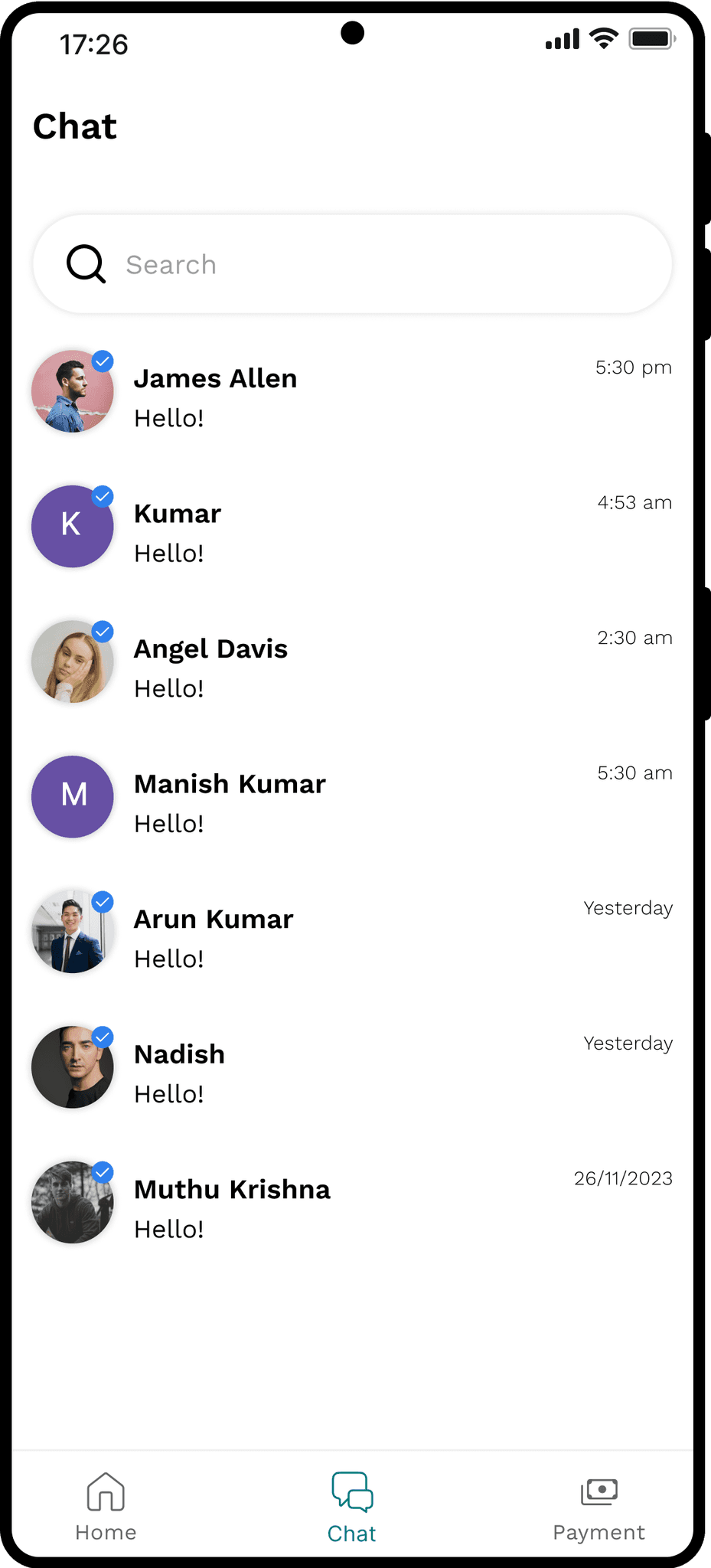
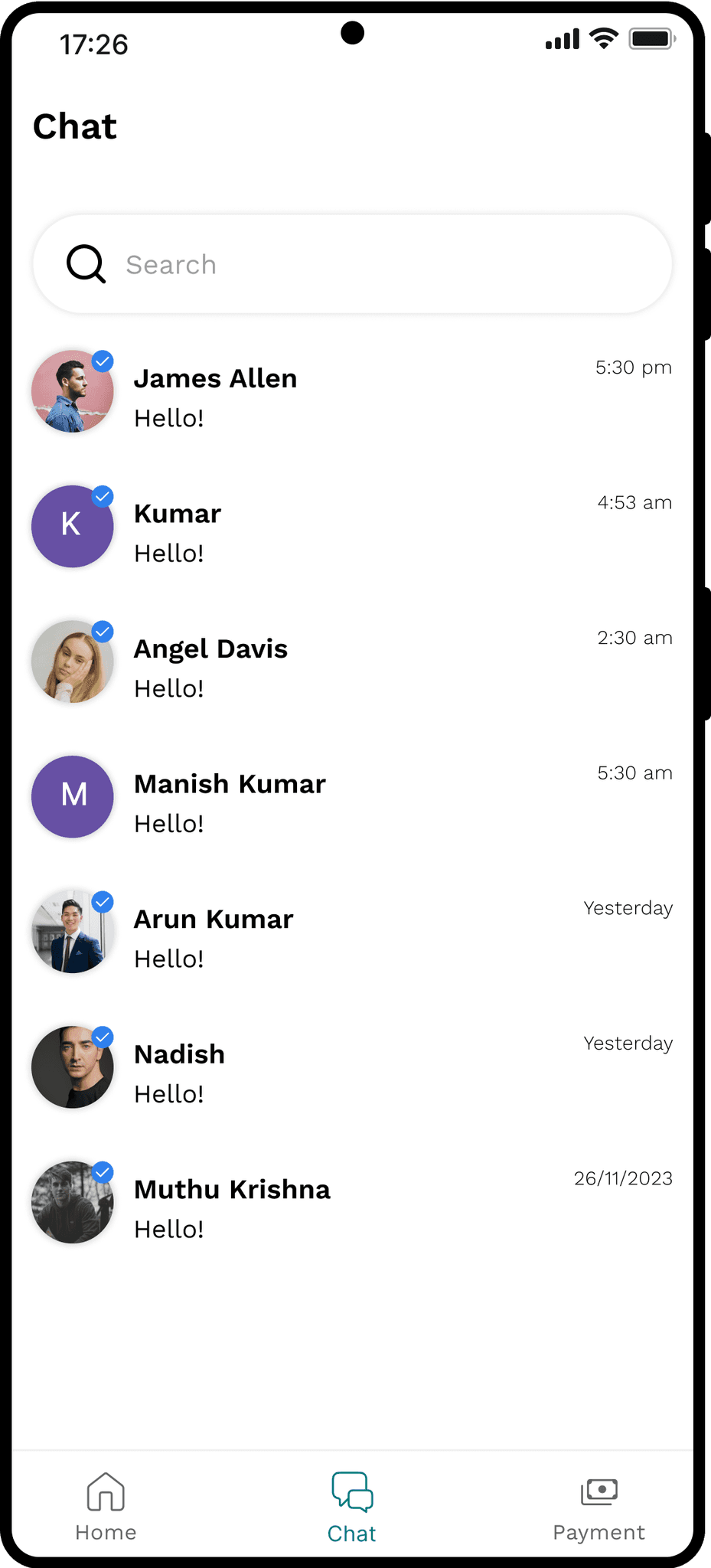
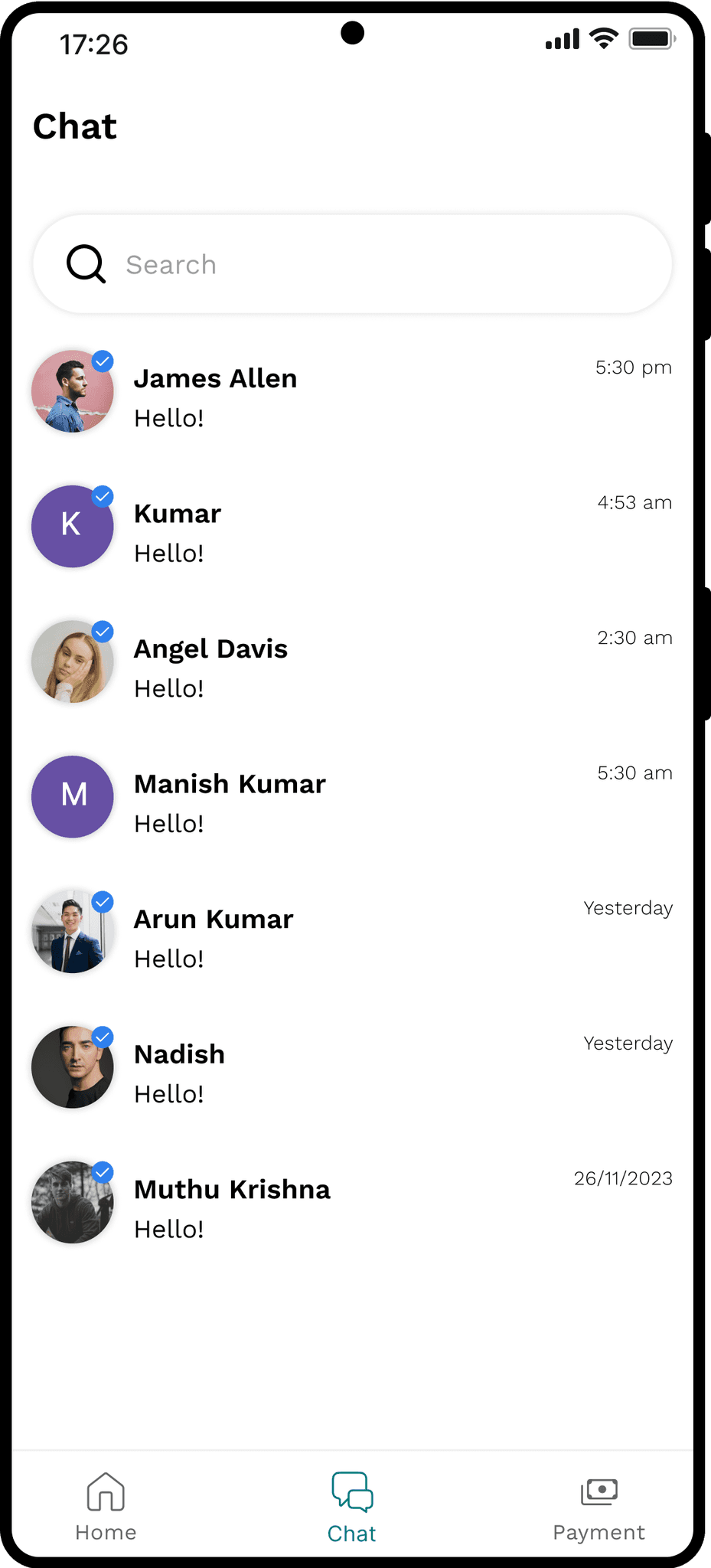
Messaging System for Communication between Users.
User Profile Management.
User Registration/Login.
Search for Apartments/Rooms.
Filter/Search Options (Location, Budget, Amenities, Roommates Preferences).
Property Listings with detailed Information and Images.
Messaging System for Communication between Users.
User Profile Management.
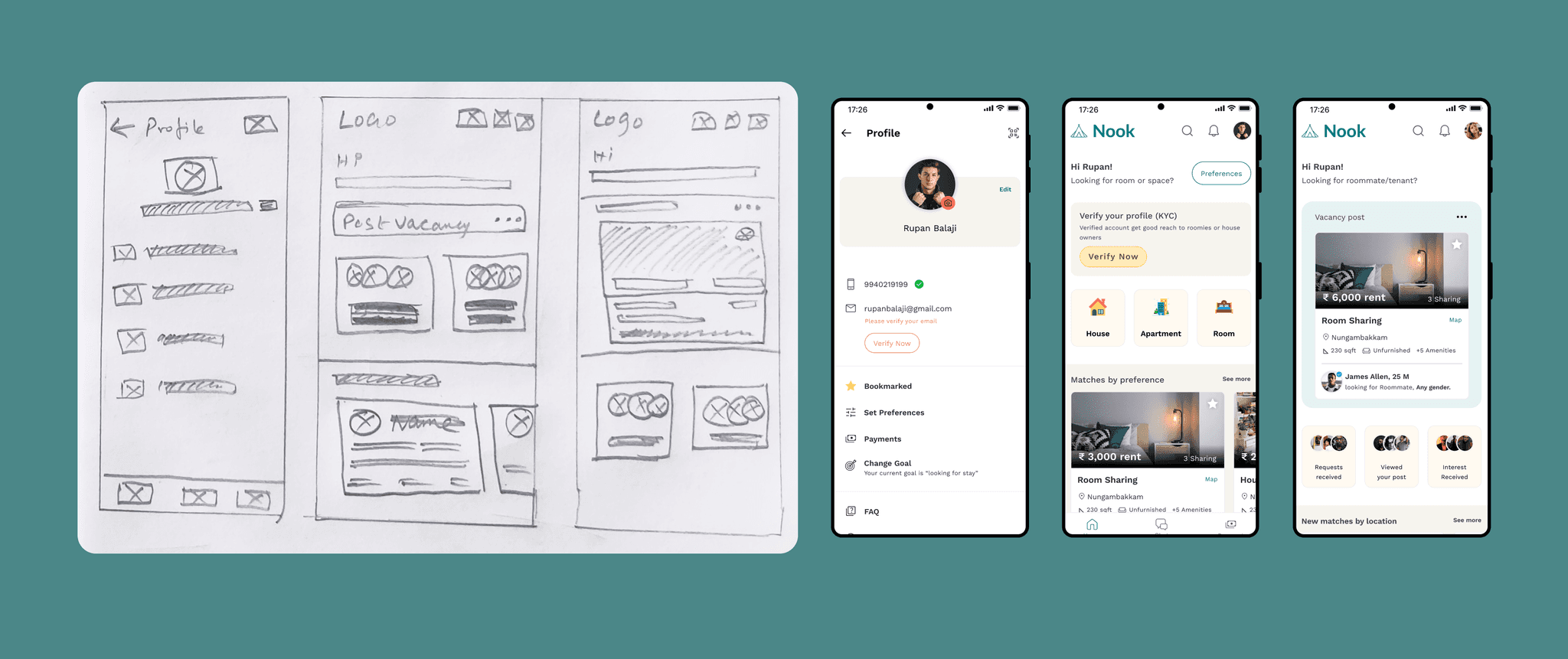
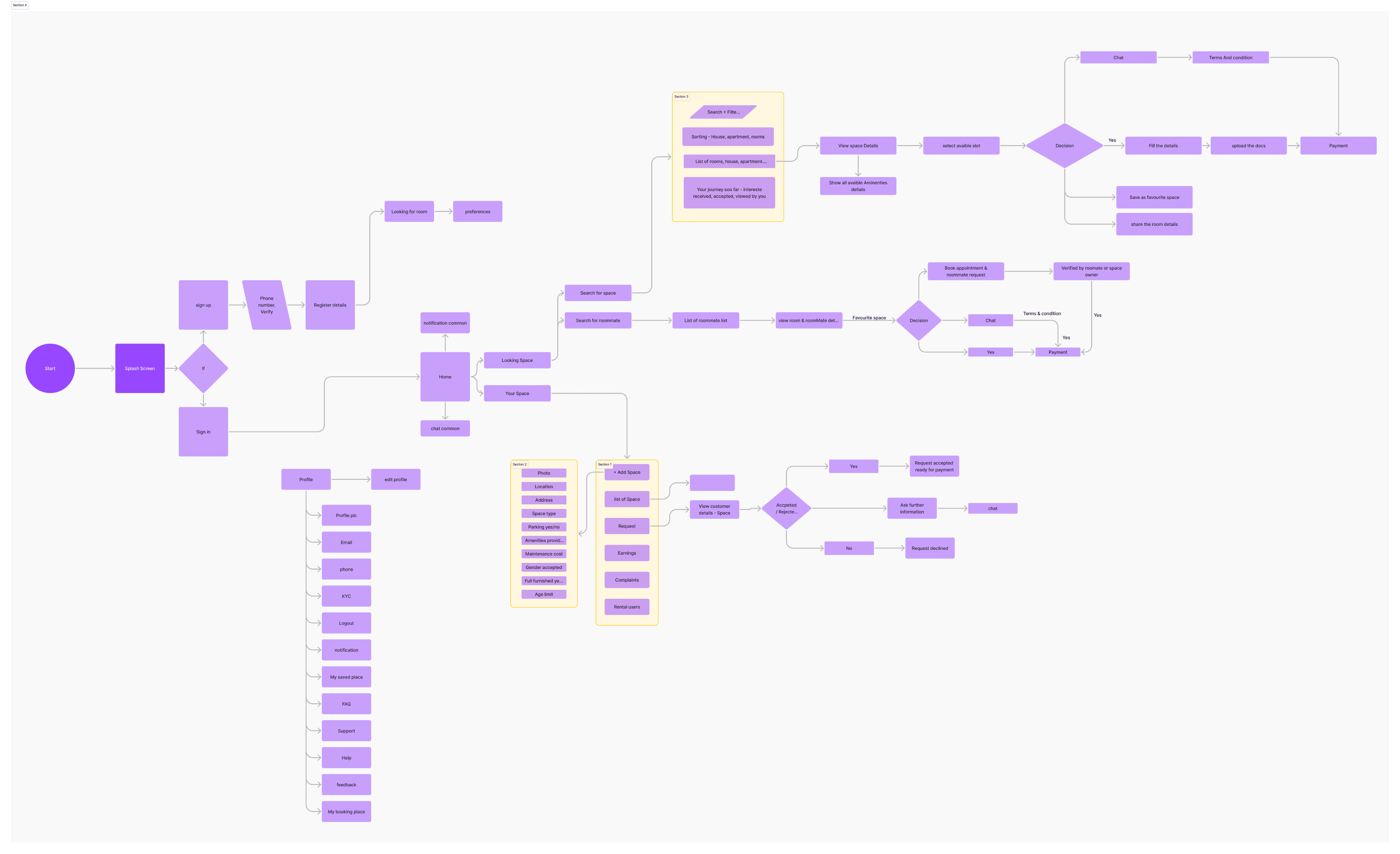
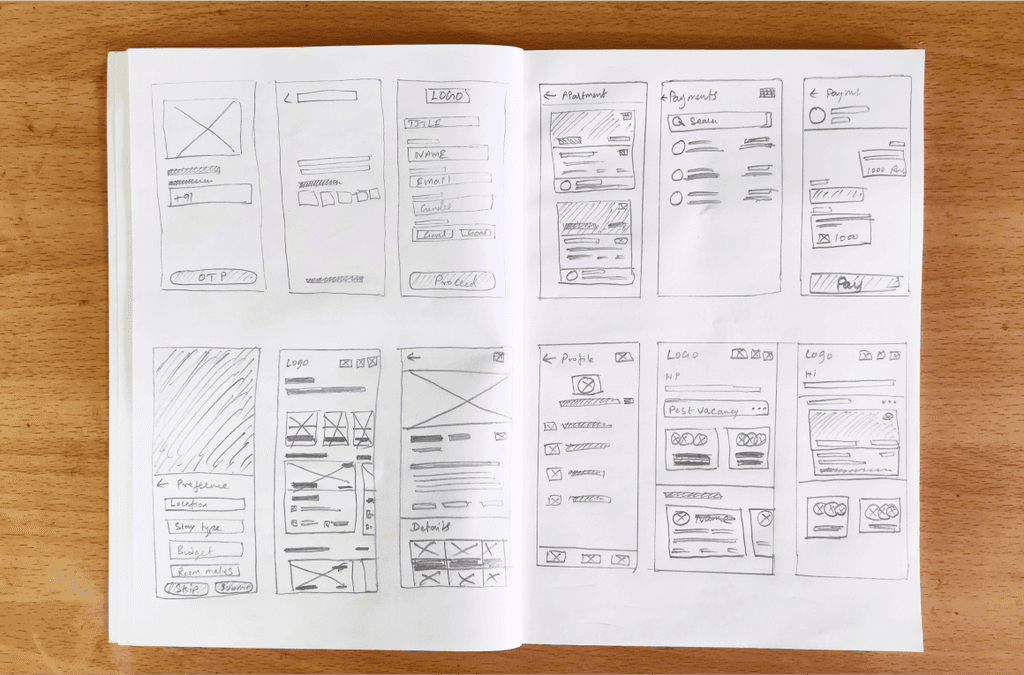
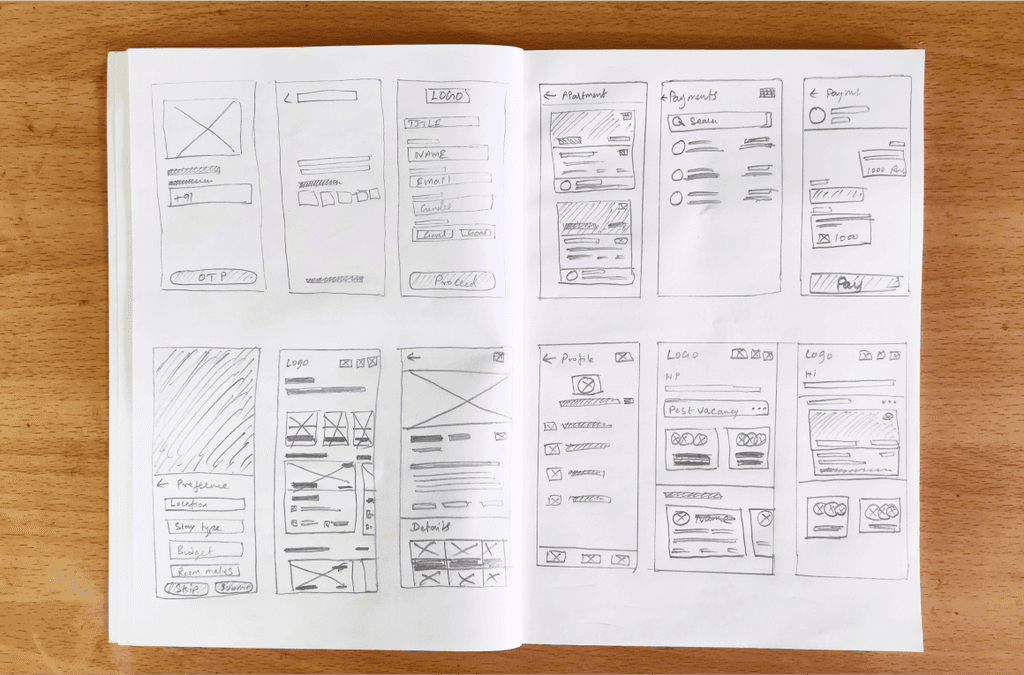
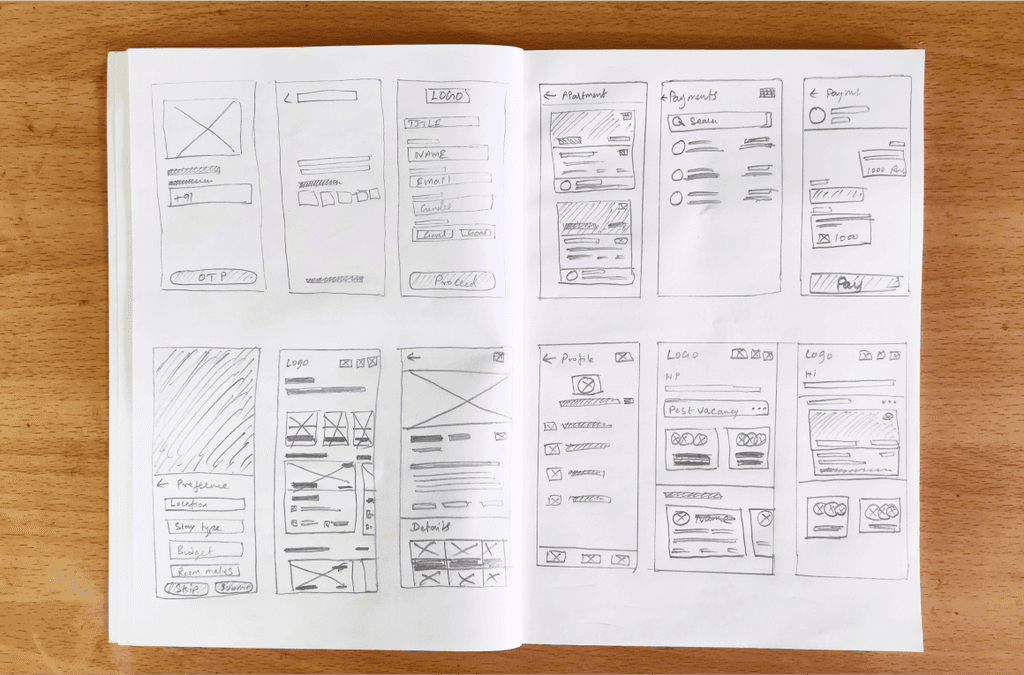
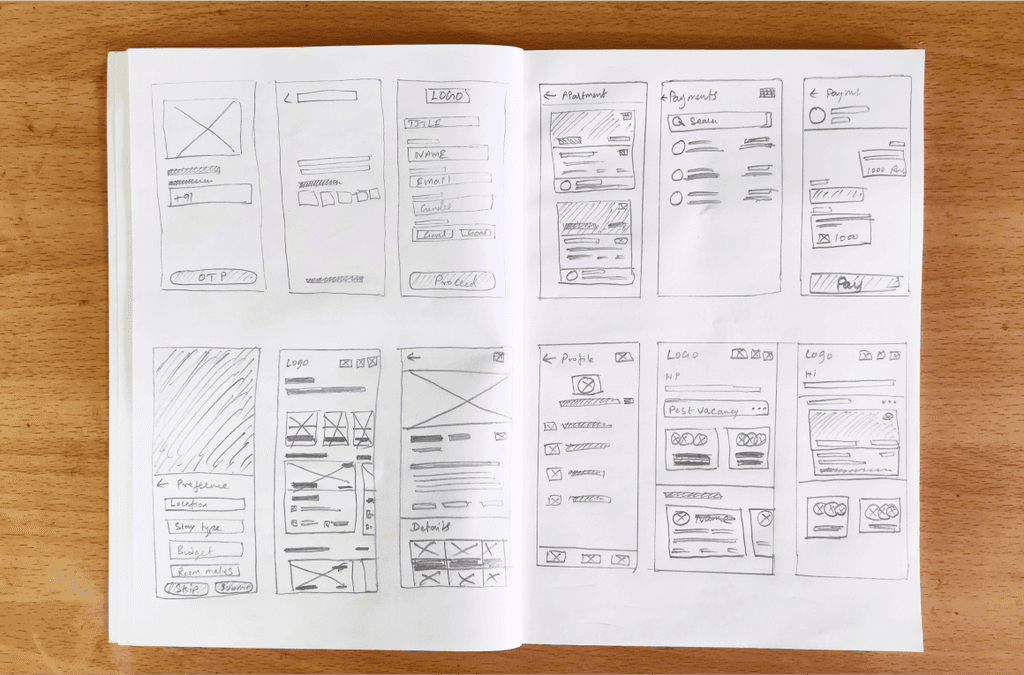
Sketches and Wireframes
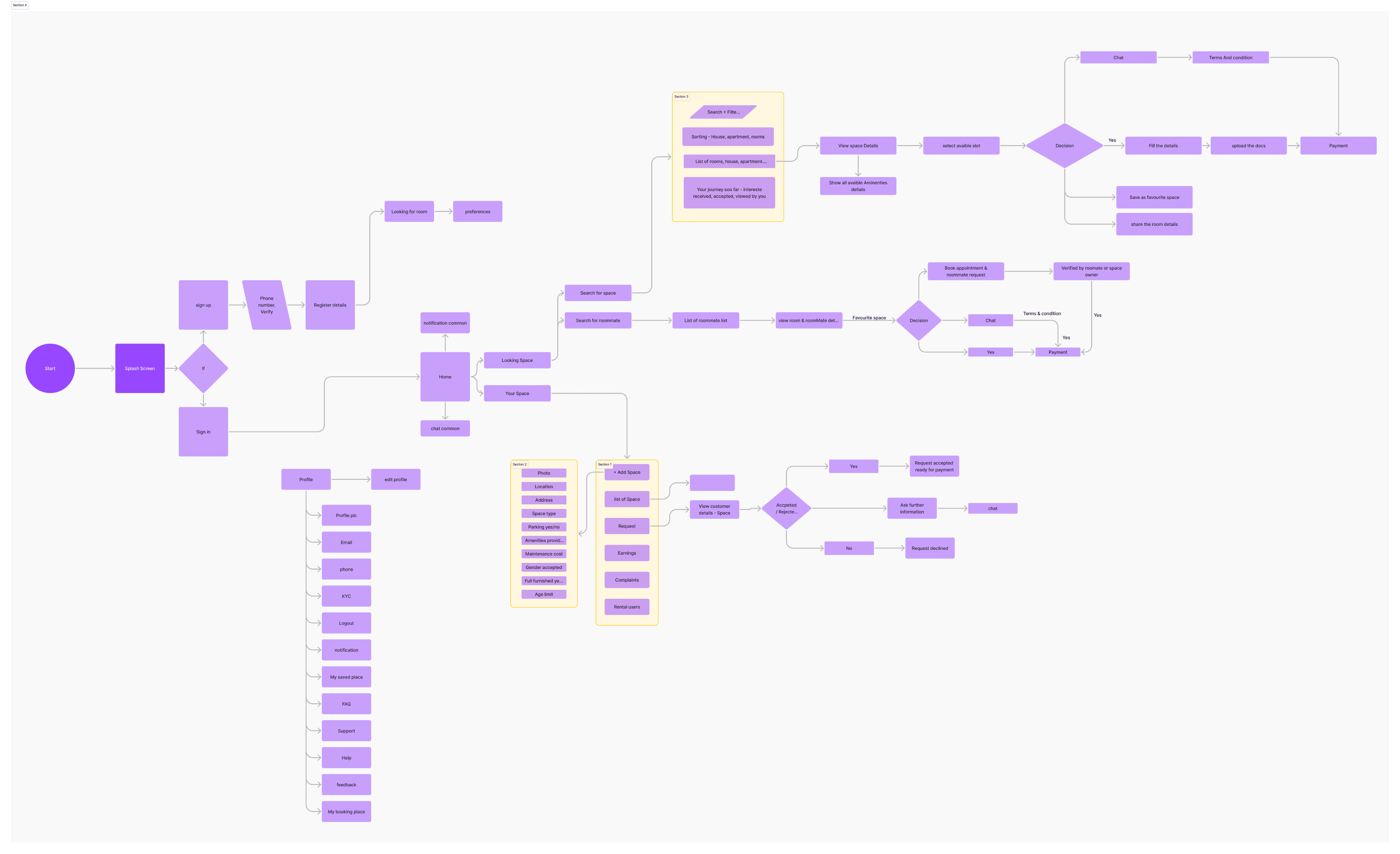
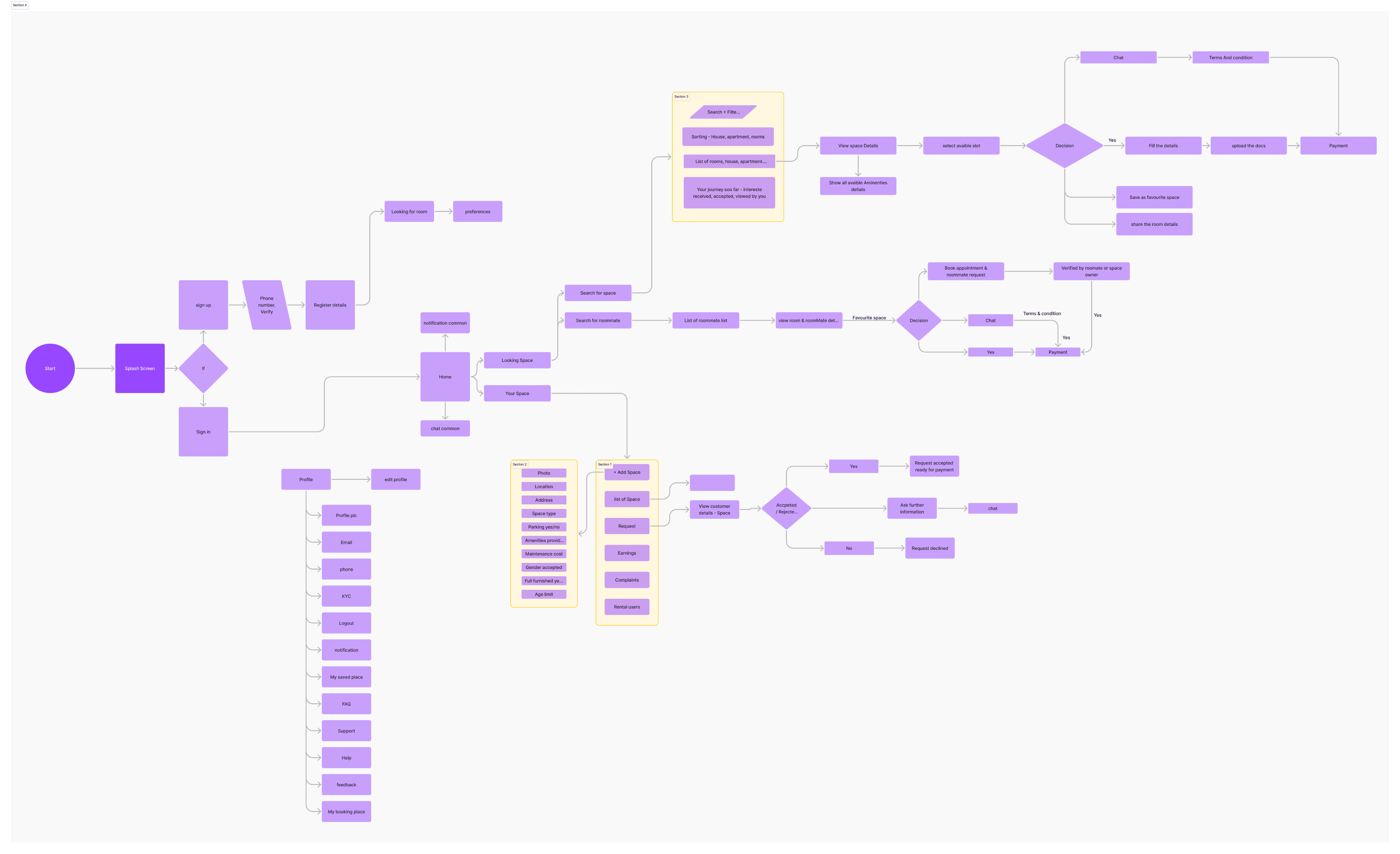
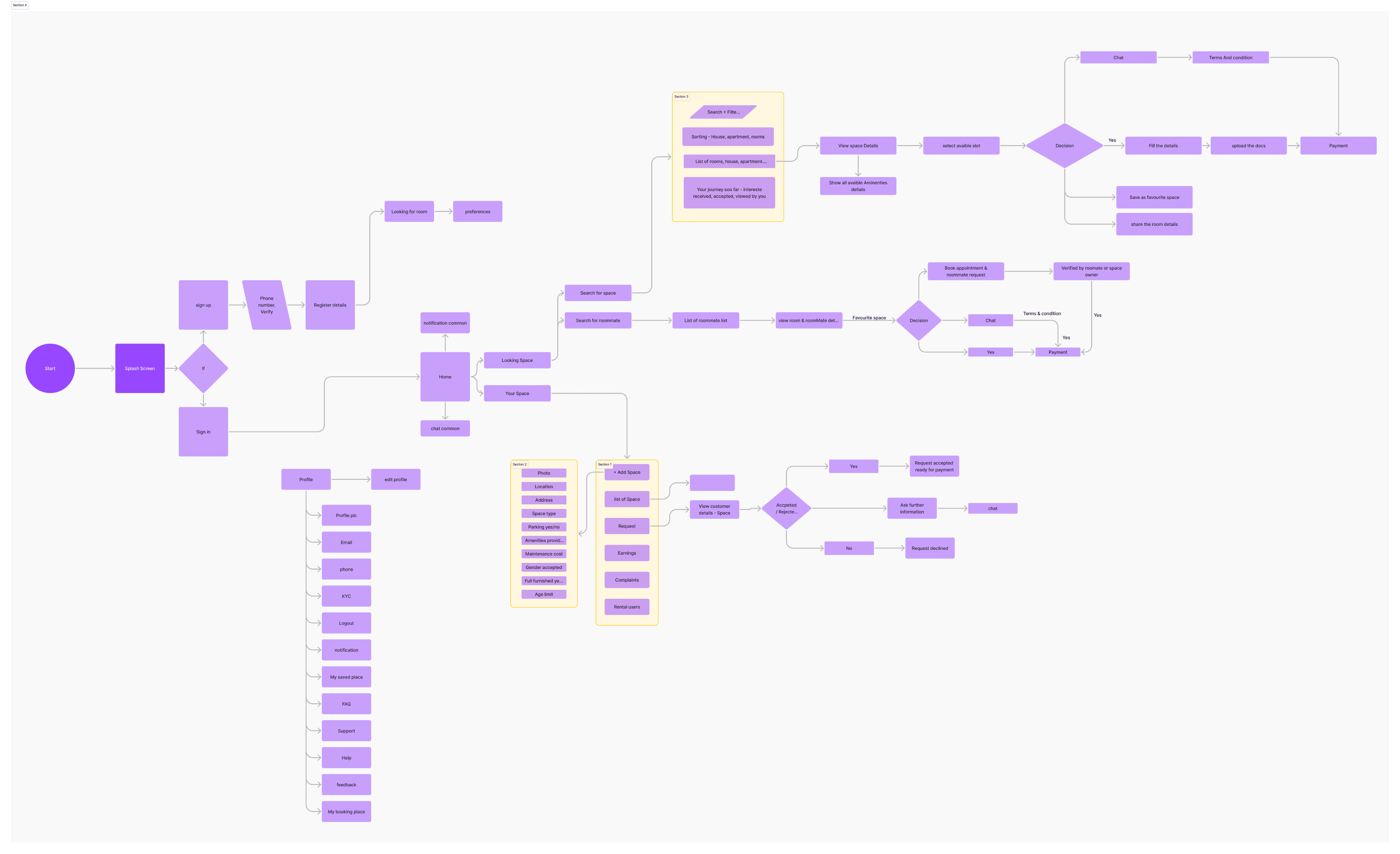
Initial sketches and wireframes were developed to outline the app's structure and functionalities.
Iterations were made to refine wireframes based on user flow and ease of use considerations.
Initial sketches and wireframes were developed to outline the app's structure and functionalities.
Iterations were made to refine wireframes based on user flow and ease of use considerations.








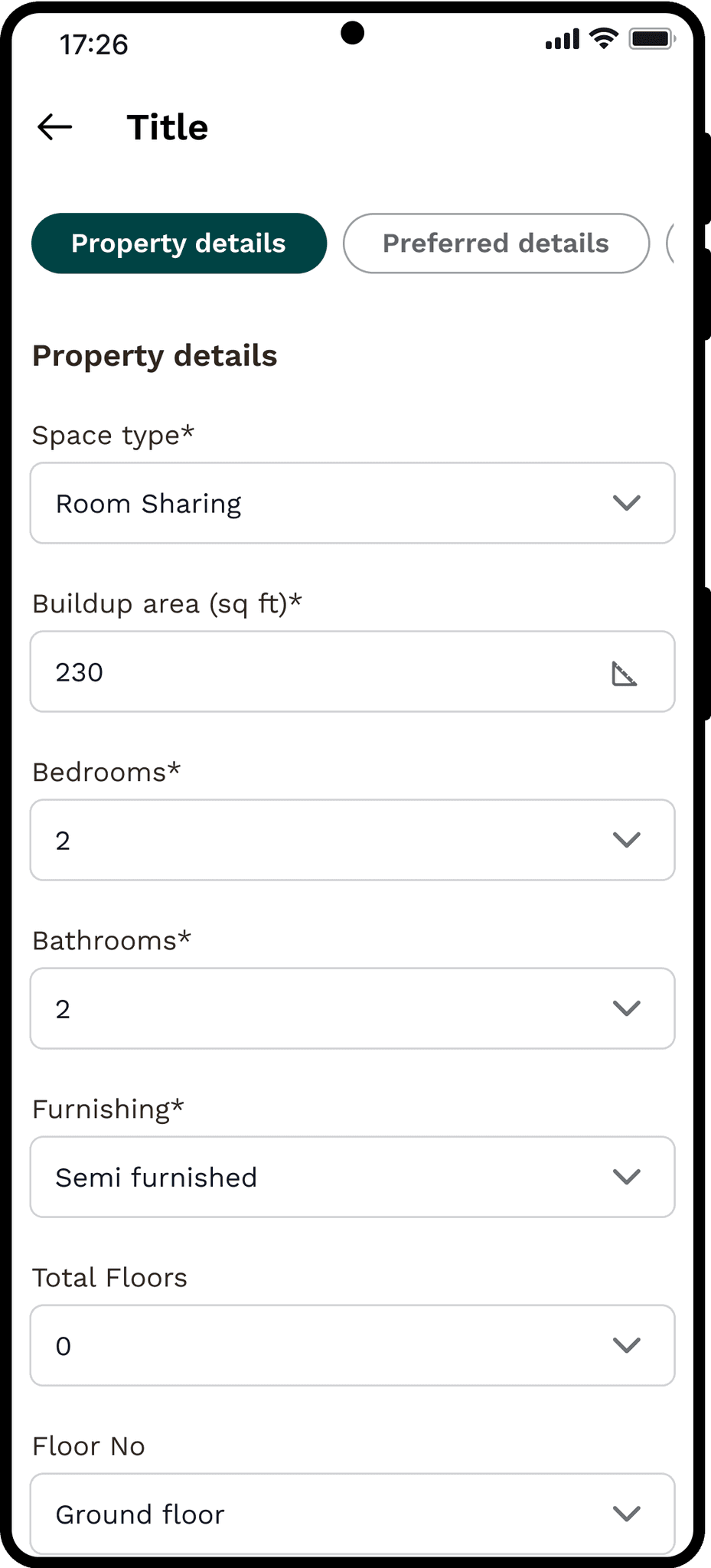
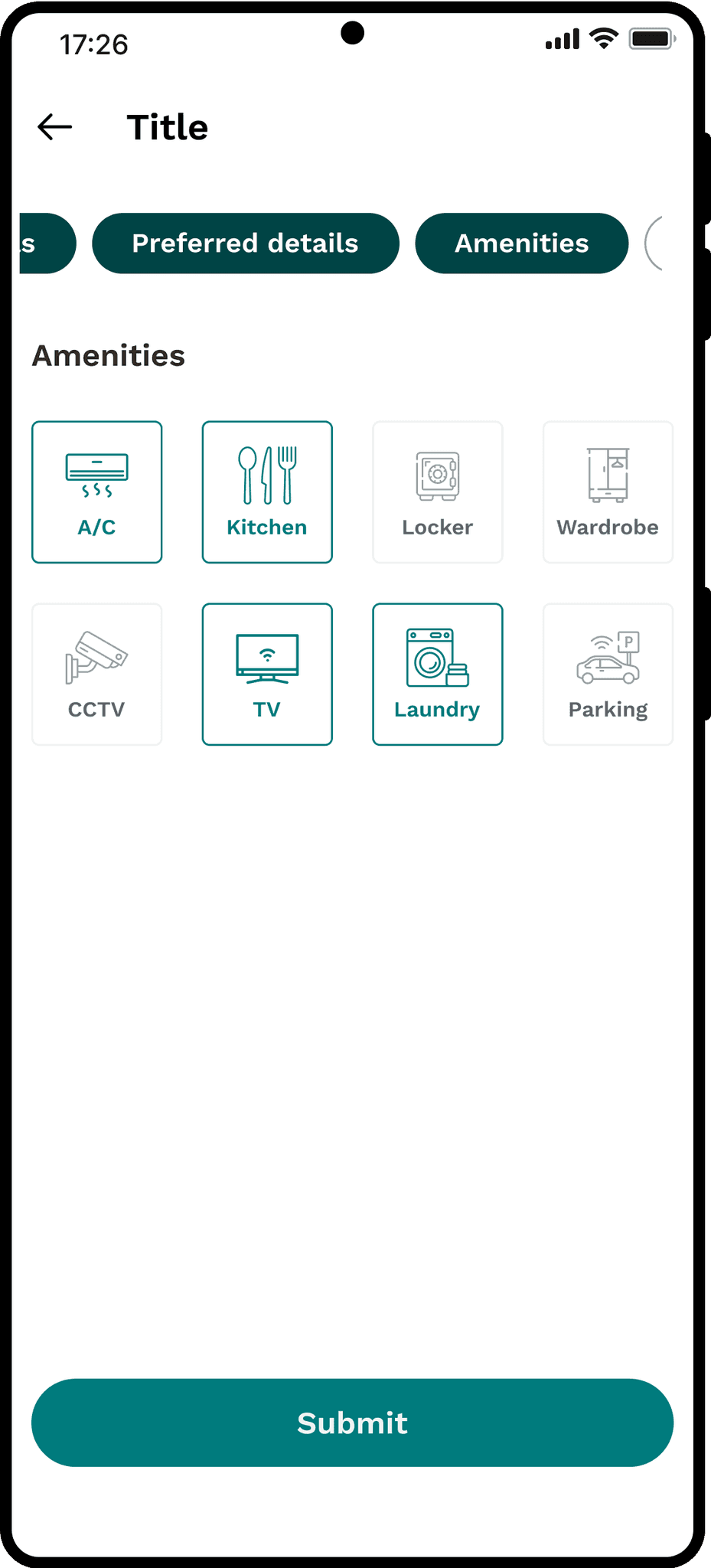
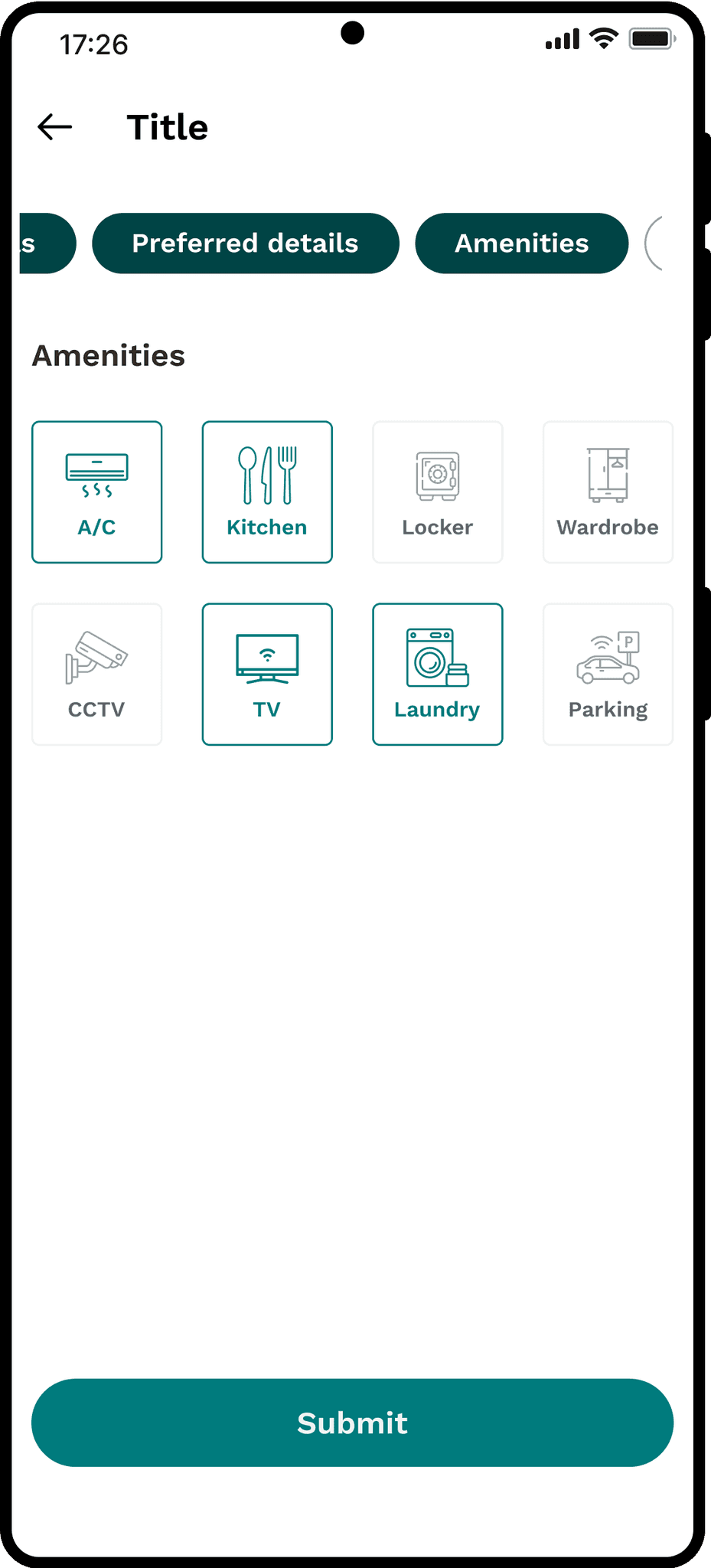
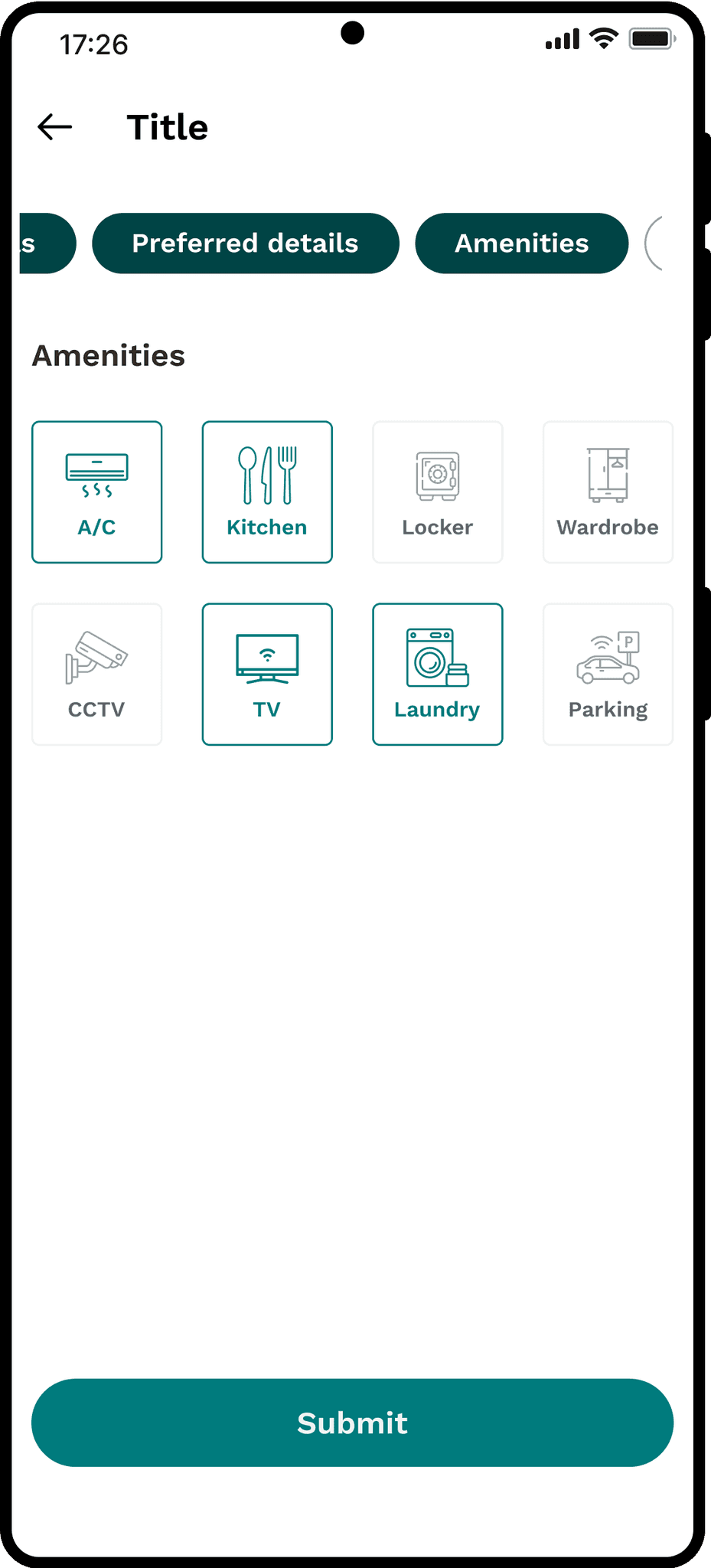
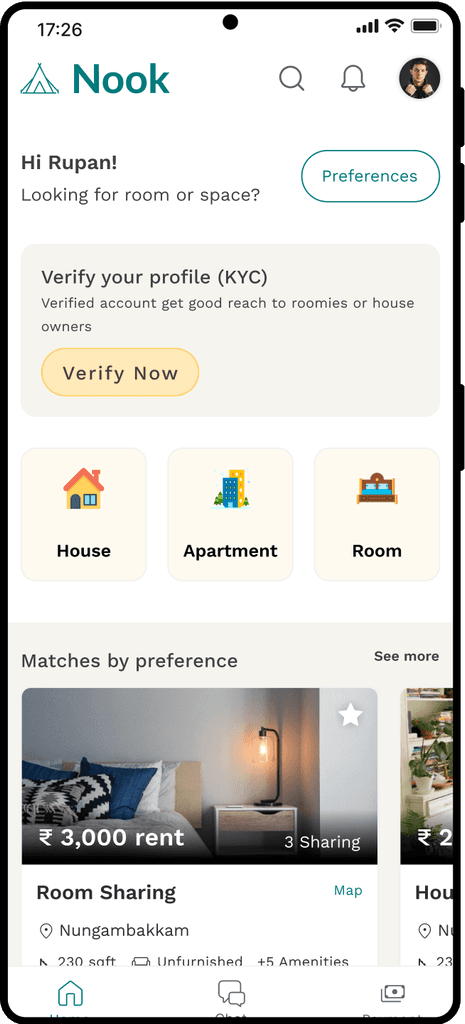
High Fidelity Design and Prototype:
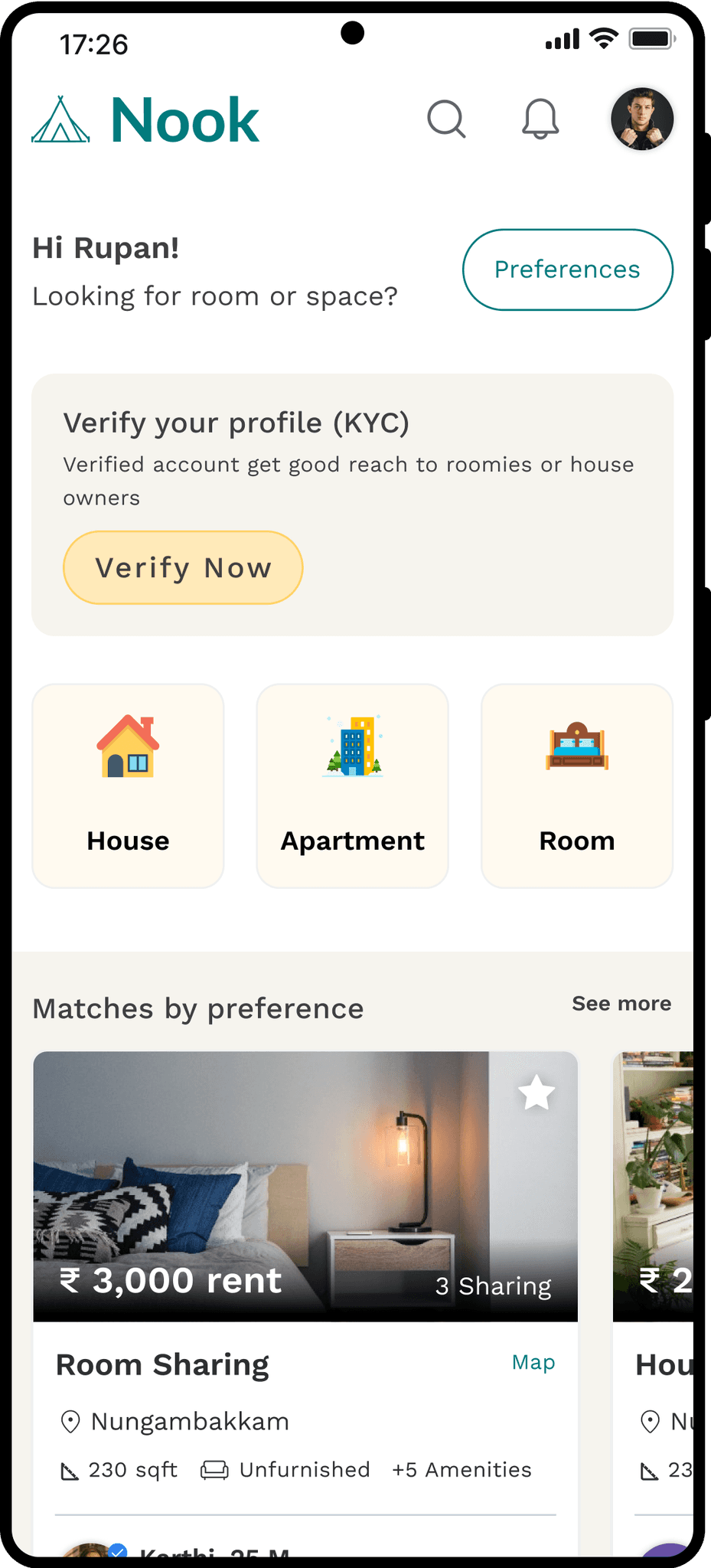
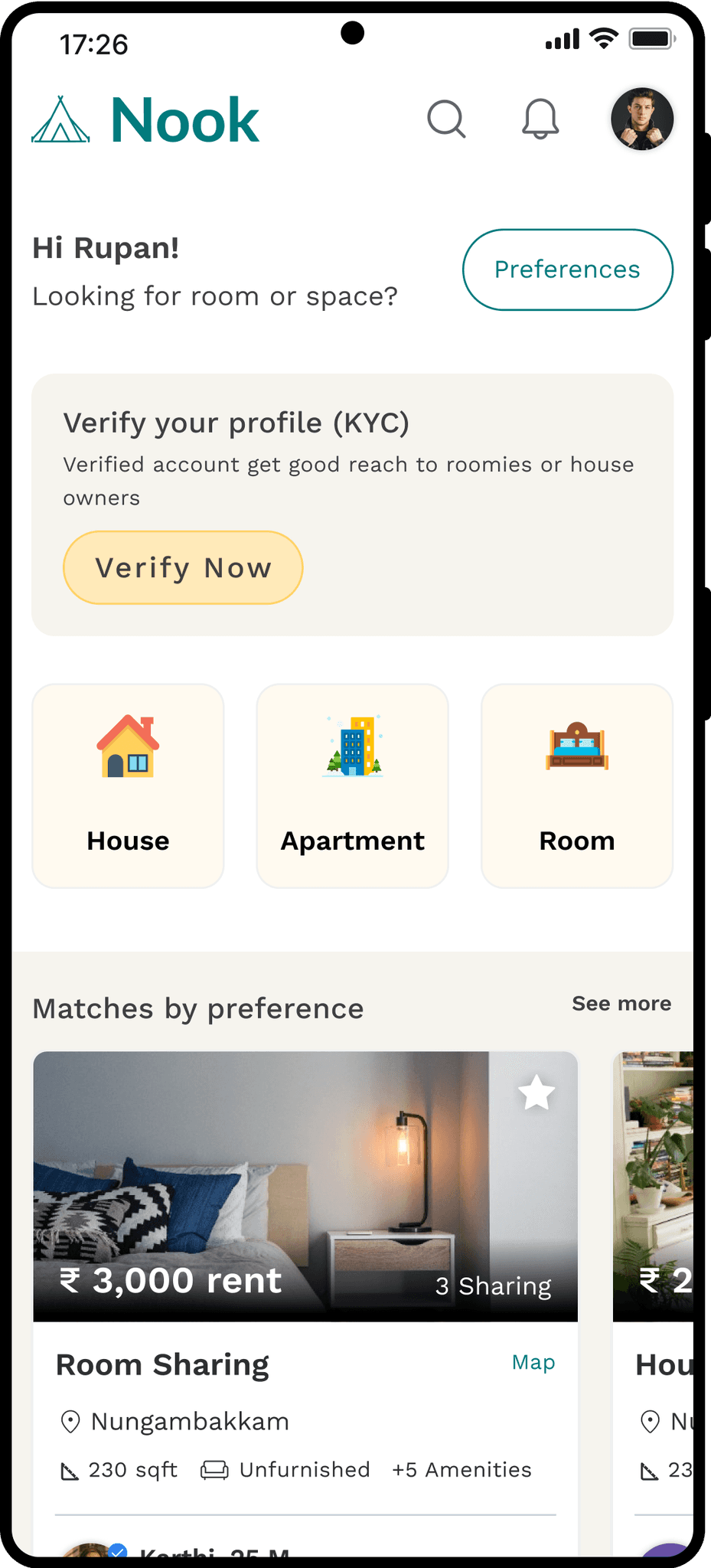
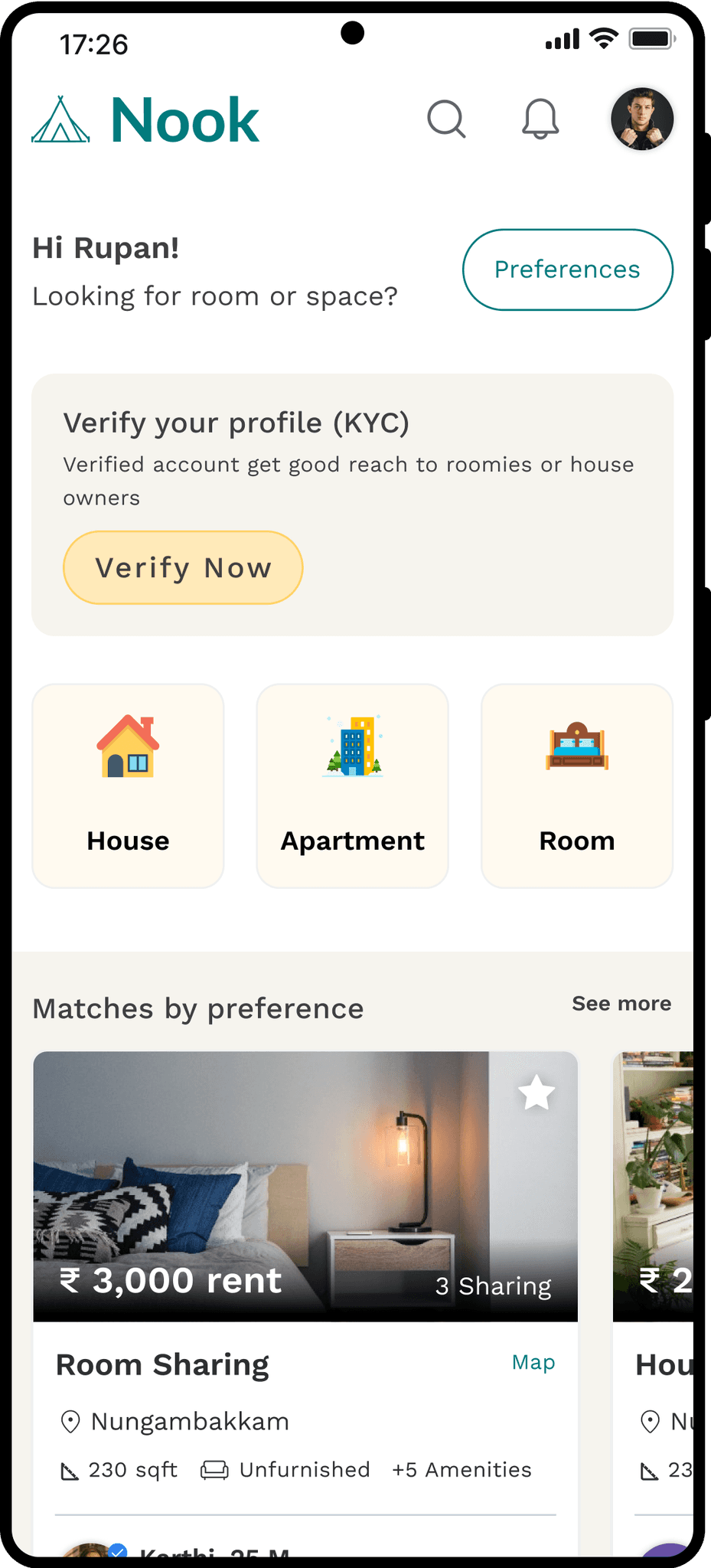
Visual design focused on simplicity, clarity, and intuitive navigation.
A style tile was created to establish the app's visual identity, emphasising cleanliness and ease of use.
High-fidelity designs and prototypes were developed using tools like Adobe XD, ensuring consistency and usability across different devices.
Visual design focused on simplicity, clarity, and intuitive navigation.
A style tile was created to establish the app's visual identity, emphasising cleanliness and ease of use.
High-fidelity designs and prototypes were developed using tools like Adobe XD, ensuring consistency and usability across different devices.





Testing
Two types of tests were conducted: online user tests and in-person interviews.
Test scenarios and tasks were designed to evaluate user interactions and understand pain points.
Key areas of testing included search functionality, property listing clarity, messaging system effectiveness, and overall user satisfaction.
Two types of tests were conducted: online user tests and in-person interviews.
Test scenarios and tasks were designed to evaluate user interactions and understand pain points.
Key areas of testing included search functionality, property listing clarity, messaging system effectiveness, and overall user satisfaction.
Test Evaluation
Identified pain points included difficulties in locating the settings menu and understanding certain terminology like "Calculator" in the initial testing phase.
Users expressed frustration with unclear navigation and terminology.
Identified pain points included difficulties in locating the settings menu and understanding certain terminology like "Calculator" in the initial testing phase.
Users expressed frustration with unclear navigation and terminology.
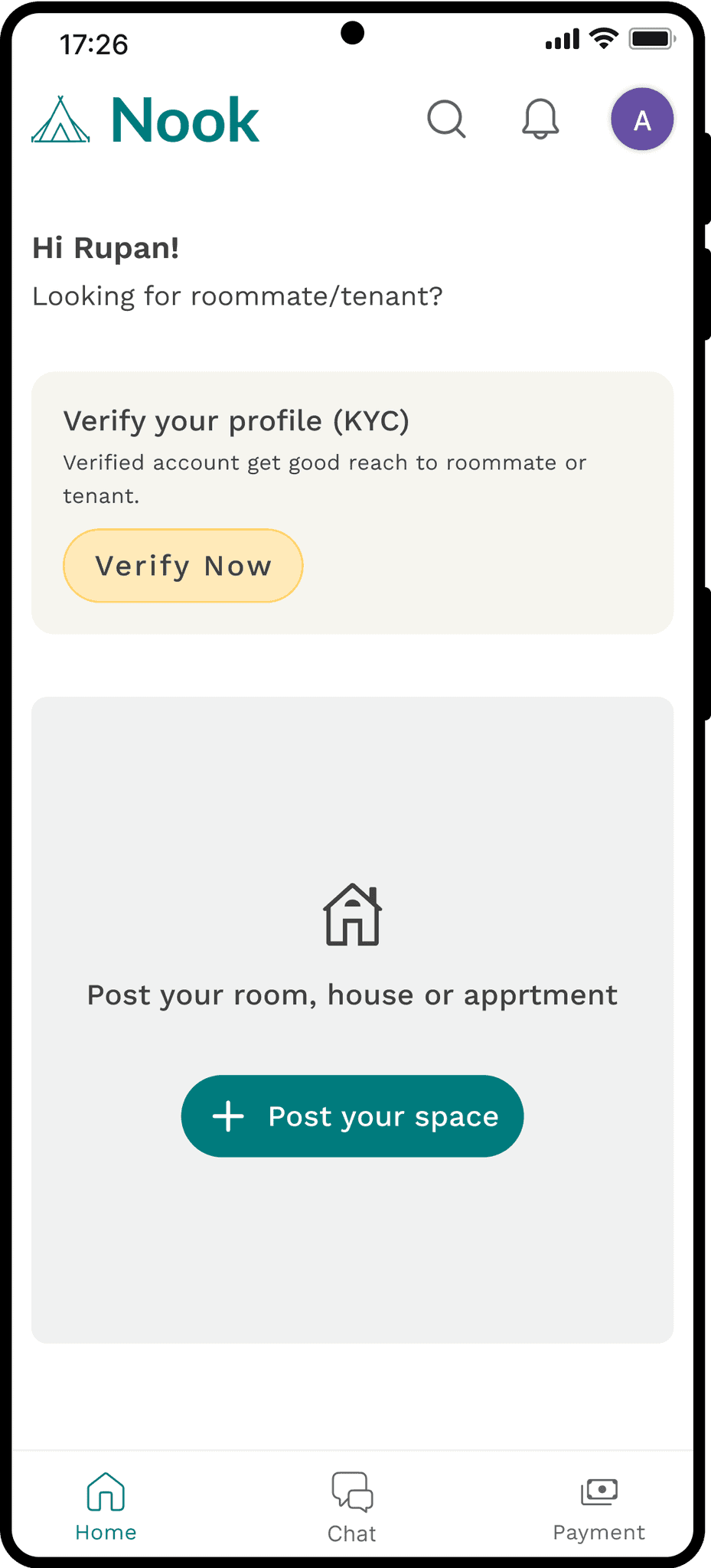
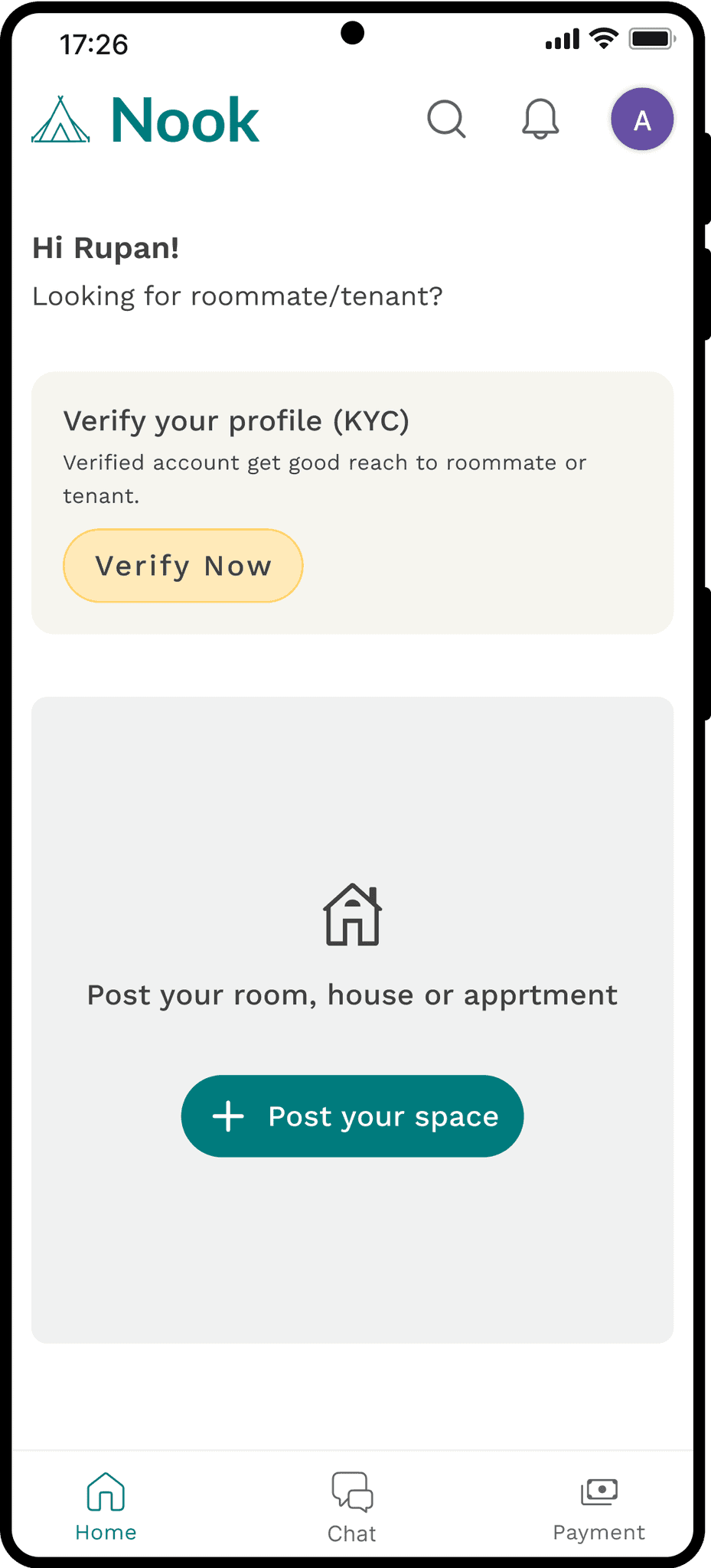
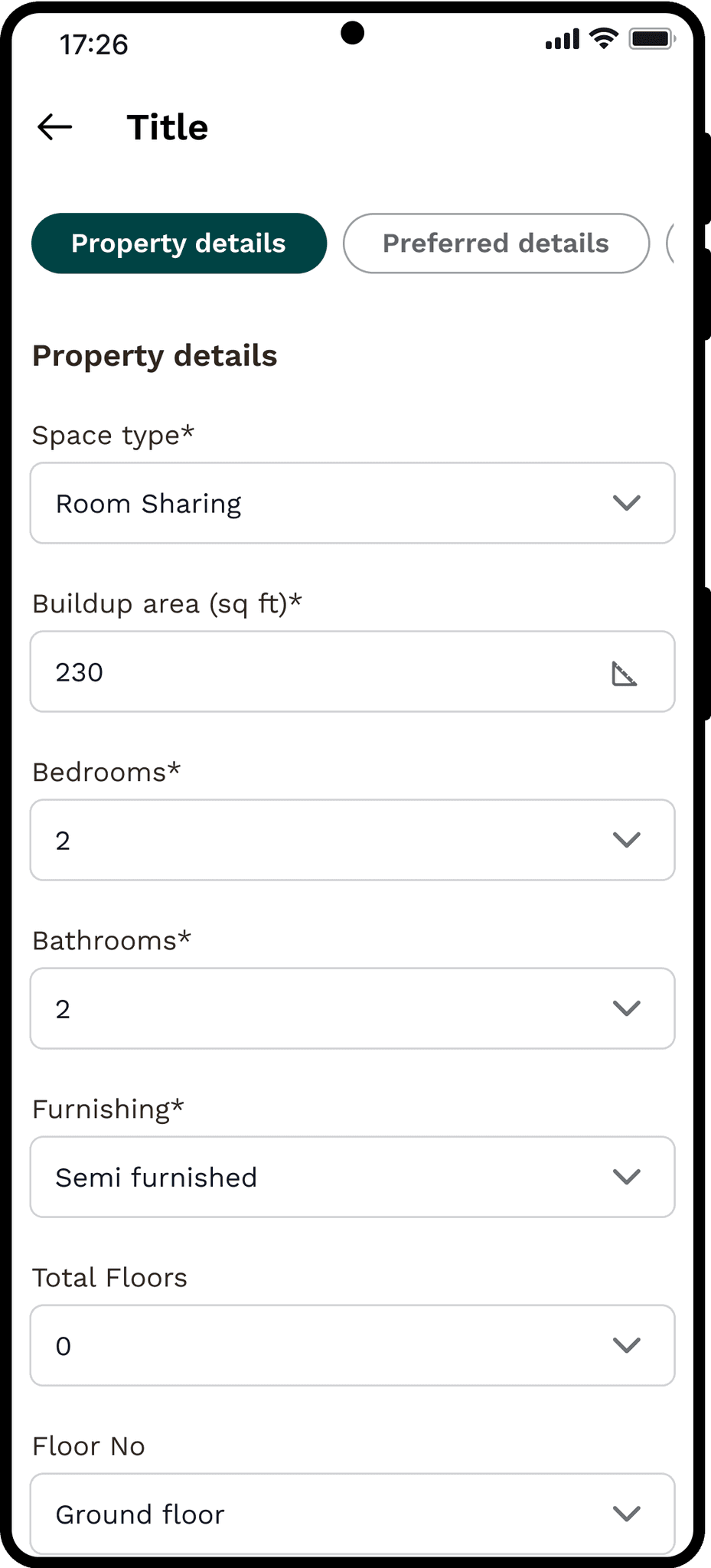
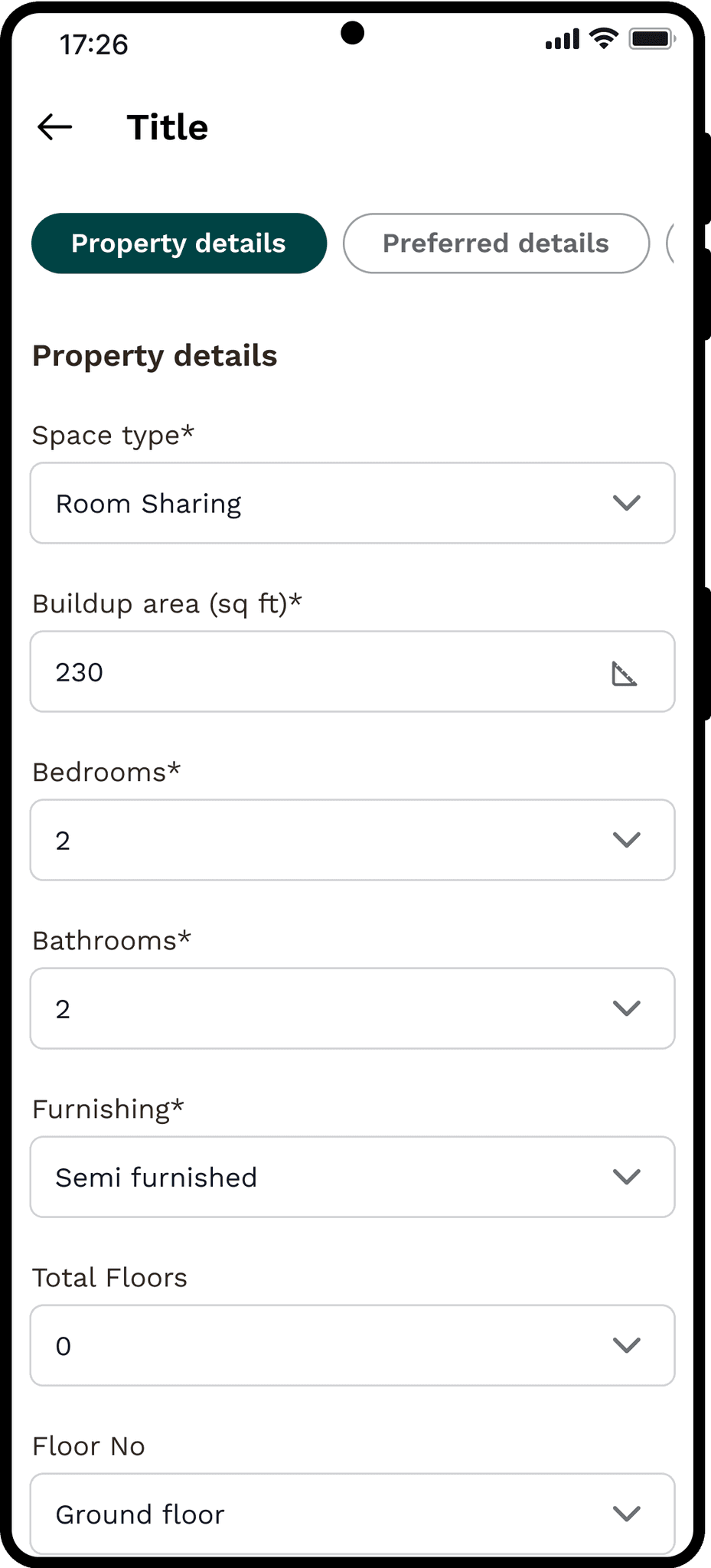
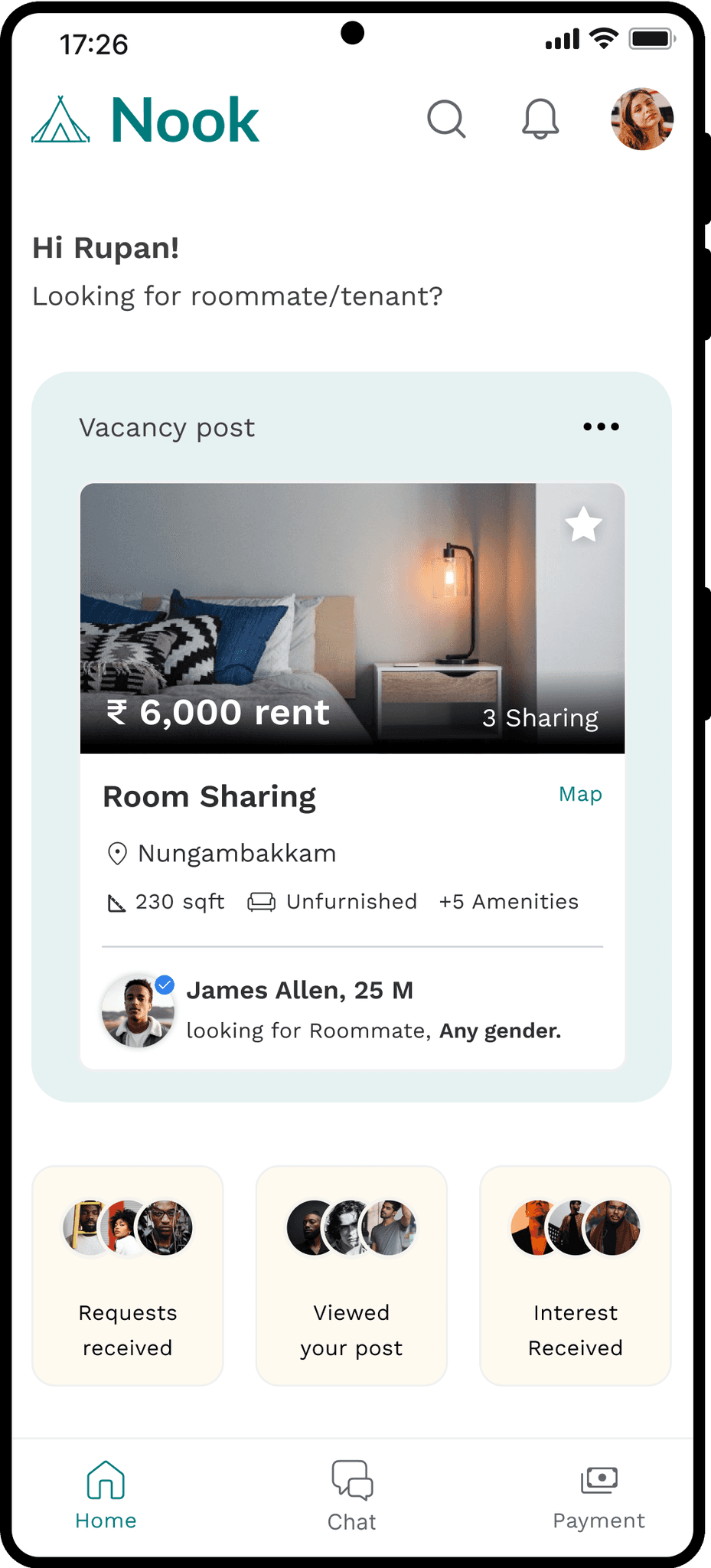
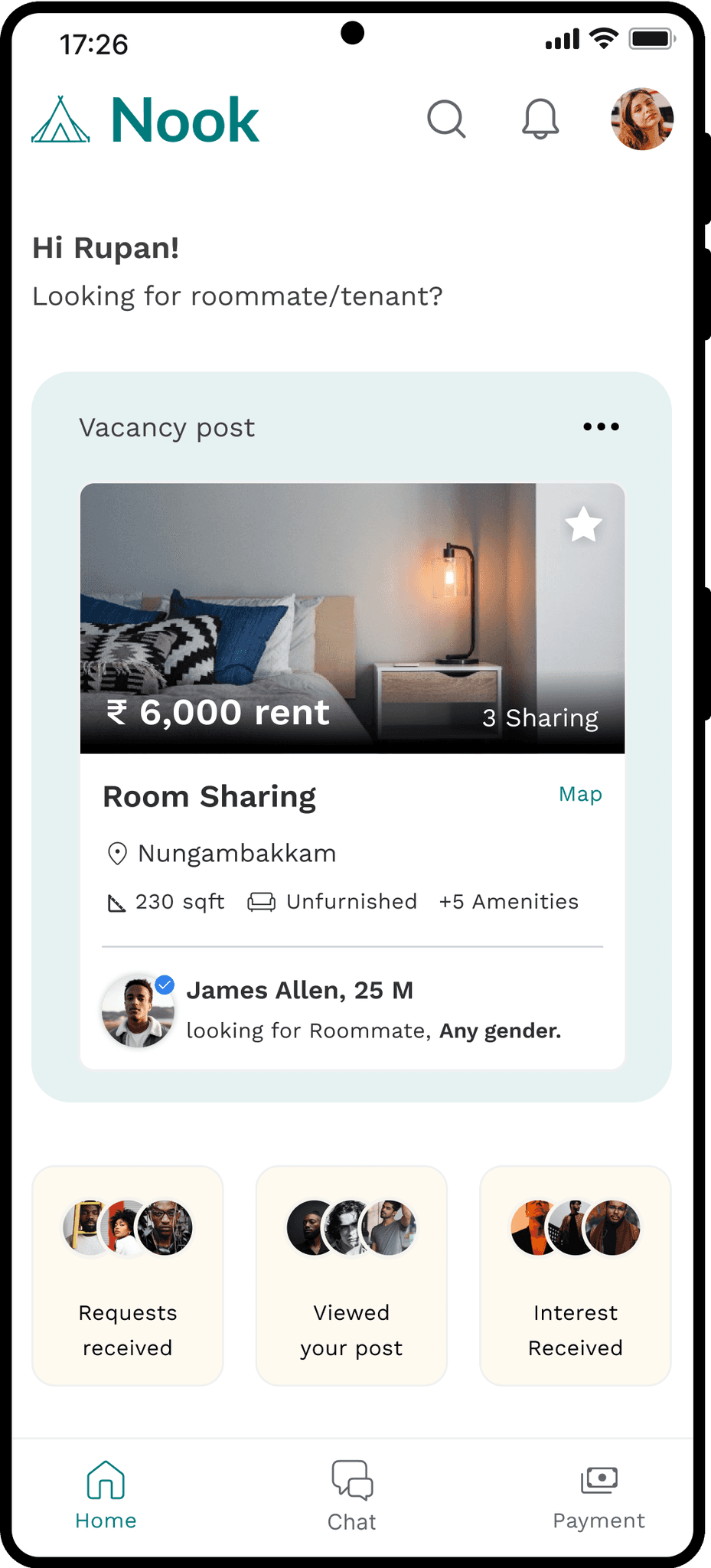
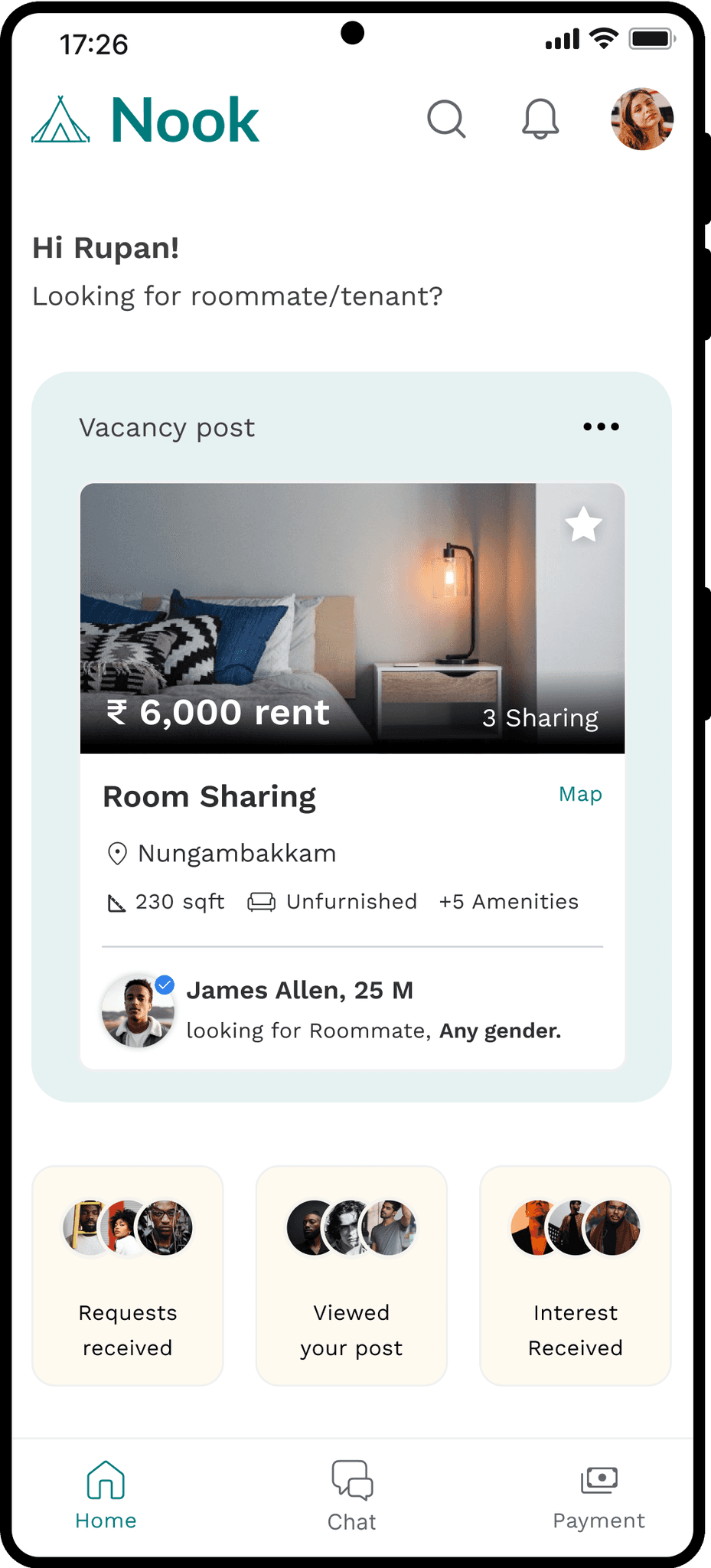
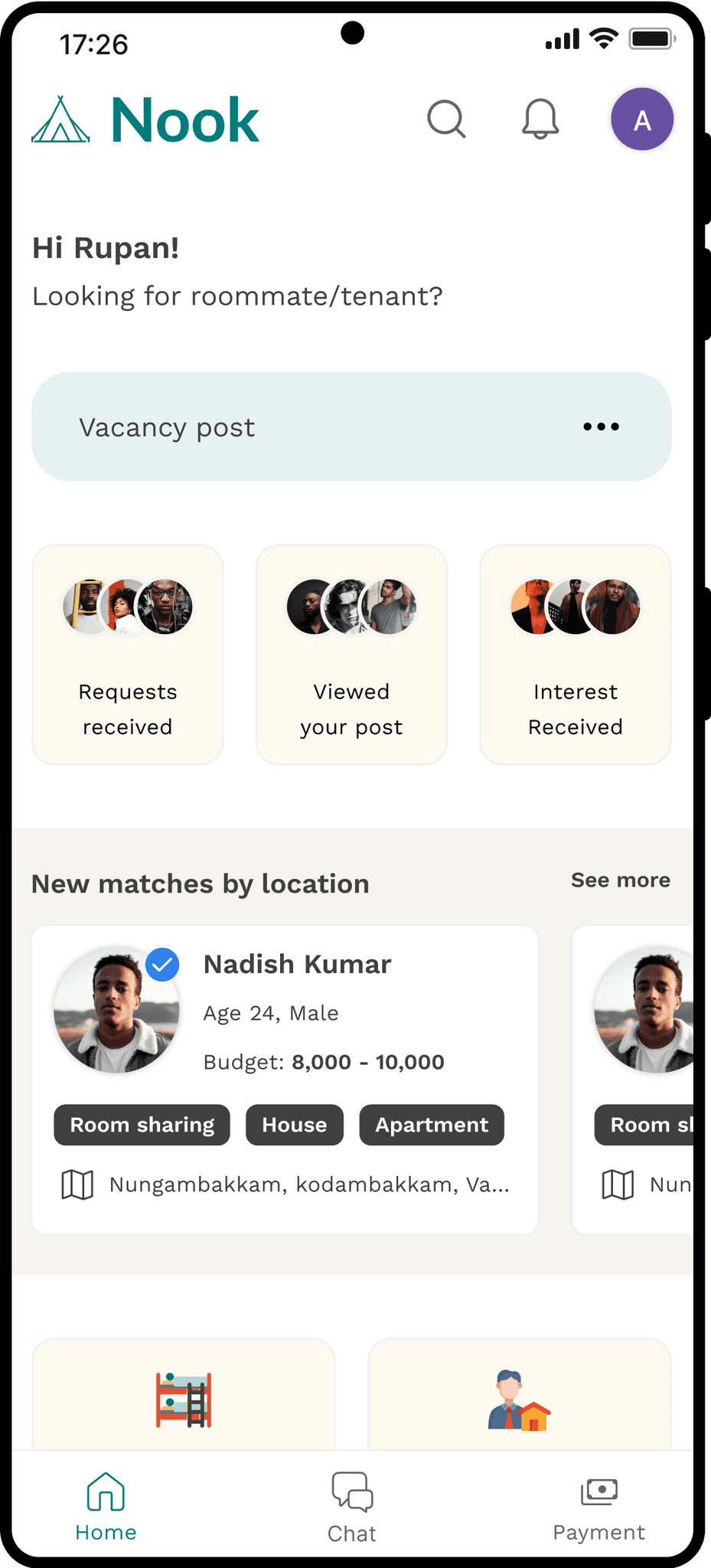
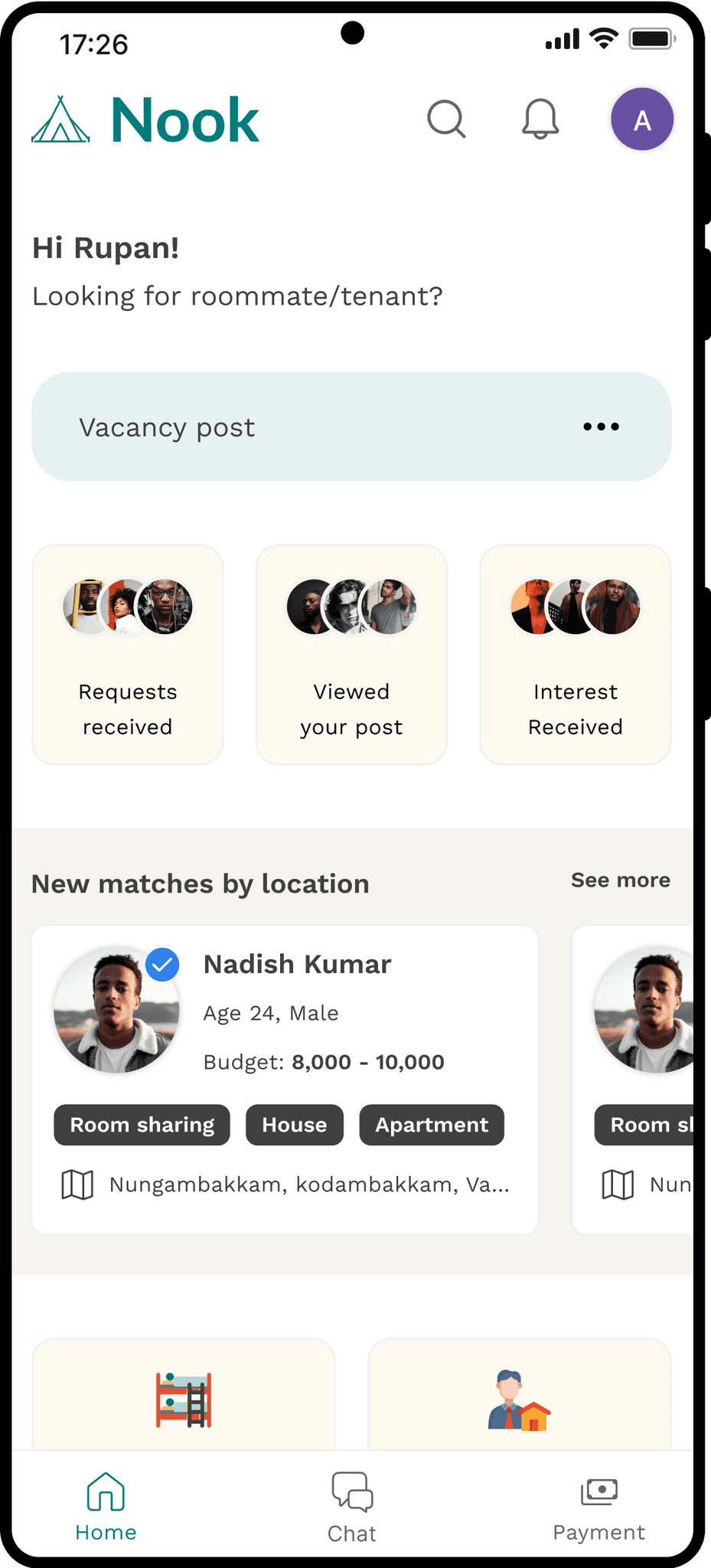
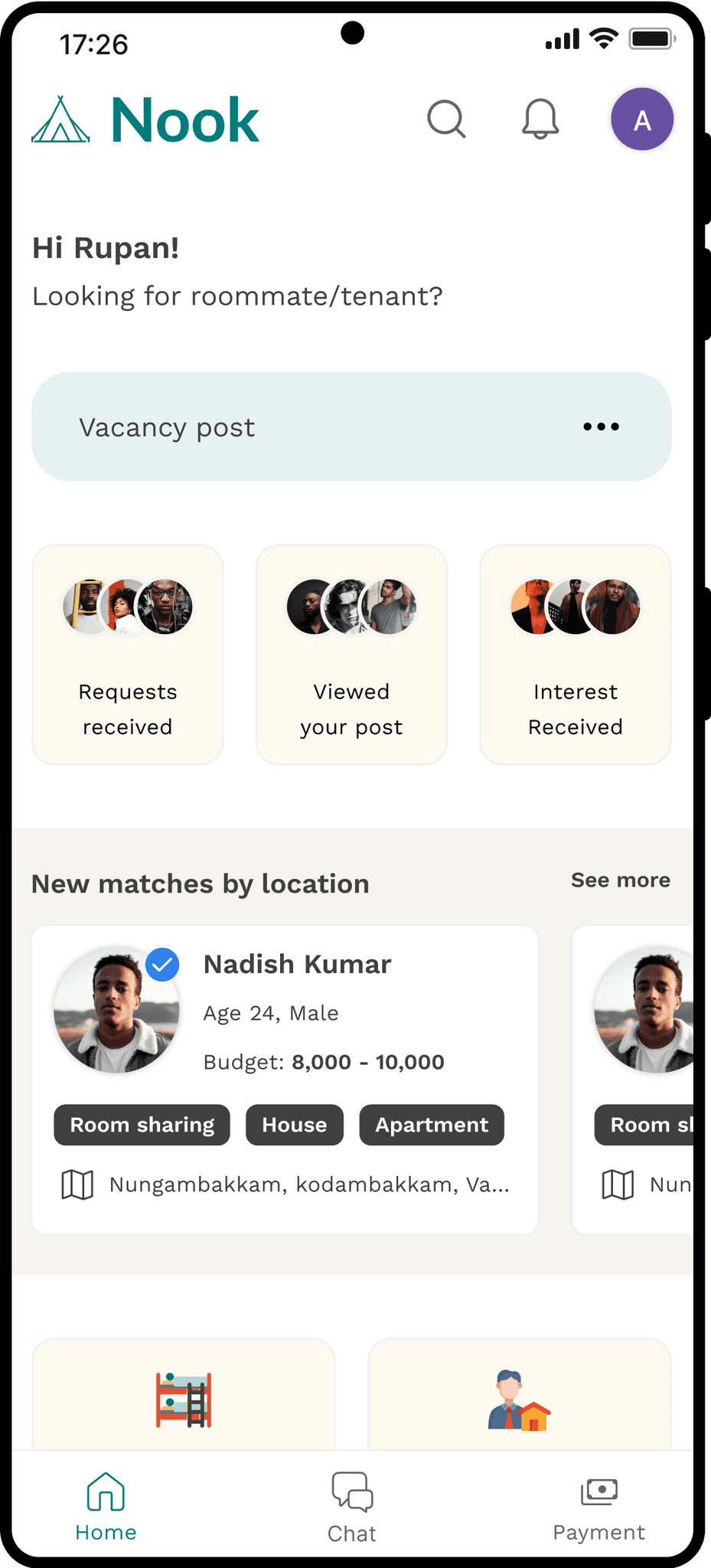
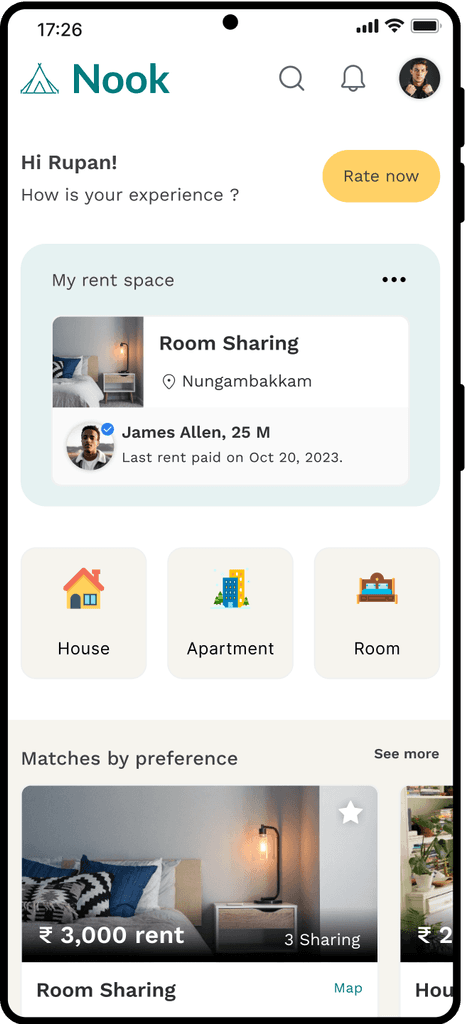
Final Design
The final prototype was developed incorporating feedback from testing phases.
The app's clickable prototype was created and made accessible for further feedback and improvement.
Acknowledged the learning experience and expressed openness to suggestions for continuous improvement.
The final prototype was developed incorporating feedback from testing phases.
The app's clickable prototype was created and made accessible for further feedback and improvement.
Acknowledged the learning experience and expressed openness to suggestions for continuous improvement.